2007年04月11日
【Webサイト】BRAUN「上目づかいが惚れる」キャンペーンサイト

先ほどの韓国ケータイサイトにつづいて、今度は日本サイト・・・
これは、ブラウンのキャンペーンサイトですね。
» BRAUN「上目づかいが惚れる」キャンペーン
最初なんのキャンペーンなのかよく分からずに、ひとまず小ストーリー型の静止画Flashをみていくと
何故「上目づかい」なのかが分かった。
どちらかと言えば、男性に気付いてもらいたい彼女の「視線」ってコトなんですねw
ネタバレをしてしまうと、
普段の自分がみる彼女のへの視線と同じように、
彼女側(下アングル)からの視線で自分が見られたときに・・・ヒゲの剃り残しなどが気になってるデスよ!
というのを伝えつつ、自社製品をすすめようってキャンペーン。
#なんか、応募形式のがあったみたいですが、既に終わってるので分からないです
でも、面白いですね。
こーゆー「やられたっ」感のあるサイト演出好きですw
投稿者 Manabu : 12:20 | コメント (0) | トラックバック
2007年04月07日
【イベント】CSS Nite LP, Vol.3 "Coder's High"
![]()
こちらも申込み開始がはじまったのでご紹介。
もう来月なので時間的にすぐですが、またCSSniteLPシリーズ第3弾が行われます。
» CSS Nite LP, Vol.3 "Coder's High" 開催要項&申込み
今回は、タイトルにもあるように"コーディング"にテーマをしぼった開催です。
普段(わたしも含めて)あまり日の目を浴びるとこがないコーダーの底力というか、もっと何か得られるモノはないのか?!ということで、コーダーに着目したみたいです。
ちなみに、今回のセッションですが・・・
- LIVEコーディング
- 河内正紀(ロクナナ)くん VS 神森 勉(アンカーテクノロジー)師匠
- ばけらのAnother HTML-lint徹底解説
- 太田 良典(bA) さん
- プロセス・オブ・マークアップデザイン
- 小久保 浩大郎(bA) さん
- Dreamweaverのコーディング機能再点検
- 鷹野 雅弘(スイッチ)さん
- ザ・コーディングの美学
- 益子貴寛(サイバーガーデン) さん
- Microformats で上質コーディング
- 長谷川 恭久(COULD) さん
- コーディングコンテスト Vol.1 ~Corder's High~ 表彰と解説
です。
今回は、見たり・聞いたり・驚いたり、があると思いますよw
今までの聞くだけというモノではないので、面白い1日になると思いますよ。
以下、イベント概要。
- 日時:
- 2007年5月12日(土)13:00〜19:00
- 会場:
- ベルサール神田 (自由席。途中入場/途中退場可)
- 参加費:
- 10,000円(当日、受付にて回収)
※デジパ主催(CSS Happy Life)の「コーディング・コンテスト」にエントリーされる方は2,000円引き。
投稿者 Manabu : 07:47 | コメント (0) | トラックバック
2007年04月06日
【新ブランド】今夏より「DS:Style」始動 byスクエニ
なんか今年の夏から、あのスクエア・エニックスが新しいことをやるようだ。
これまでの「ゲーム」という枠を超えて、 現在趣味・教養分野のソフト市場が拡大しているのをみてスクウェア・エニックスも多様なソフトを継続的に供給することにしたようです。
そして、今夏からそのスタートとして『DS:Style』という新規ブランドを立ち上げ、まず先駆け第1弾として以下の6本を発売すると発表しました。
- 『地球の歩き方DS』(イタリア編、フランス編、タイ編)
- ダイヤモンド・ビッグ社の人気の旅行ガイドブック「地球の歩き方」をベースにしたもの。
地図の情報から気軽に情報を引き出したり、名所を検索したり、スケジューラー機能、世界時計、通貨計算など便利な機能充実しているそうだ。 - 『花咲くガーデニングLife』
- NHKエデュケーショナルとの共同開発のガーデニングサポートソフト
人気番組「趣味の園芸」で培 われたノウハウやポイントを写真やイラストをふんだんに用いて収録。 - 『DSでクラシック 聴いてみませんか?』
- 東芝EMIの大ヒットCD「ベスト・クラシック100」シリーズをベースにしたソフト。
クラシック100曲を、「ごはん」という名前の犬のキャラクターが紹介してくれるらしい。 - 『今日から始めるDSヨガレッスン(仮称)』
その後もDS:Styleでは、年内に10タイトル以上をリリースする予定らしいです。
なんかインパクトとしては低いですねw
そー言えば、FFの最新作の1つ『レヴァナント・ウイング』が今月でるじゃないですか・・・
どうしよー、買おうかな?5月には『FFT獅子戦争』でるしな~ ( ̄△、 ̄)
» FINAL FANTASY XII REVENANT WINGS
ファイナルファンタジーXII レヴァナント・ウイング

Amazonで詳しく見るby G-Tools
ファイナルファンタジータクティクス 獅子戦争

Amazonで詳しく見るby G-Tools
投稿者 Manabu : 16:02 | コメント (0) | トラックバック
2007年04月05日
2007年3月の人気コンテンツ・ベスト5
たまに、どこかのサイトで見かけるので、自分もやってみよー
先月の「KOMOREBI || Blog」人気コンテンツランキングww
2007年3月1日~31日で、アクセス数の多かったコンテンツベスト5は以下の通り。
- 1位
- 【CSSnite】条件分岐は、極力使わないでほしい by MS
- 2位
- 【PSP】新型やっぱり開発中?
- 3位
- 【緊急速報】「BABASHIのテーマ」が会員専用サイトにて配信
- 4位
- Firefox: ア●ク:英●郎 検索プラグイン
- 5位
- スタンドアローンIEでConditional Commentsを認識
やはり1位は、CSSniteでも会場を震かんさせたMSさんのひと言は、かなり衝撃だったようです。
アップして半月経たないのにアクセス数首位ですよ。(汗)
何だかんだと言いつつ、まだ私も Conditional Comments 使っちゃってますけどねw
いまの状況がひと段落したら、大藤先生みならって同じようなやりかたに、すこーしずつ変えていこう思います。
2位は、ちょっと驚きだったんですが、PSPってそんなに注目度あったんですか?
私自身は、密かにマルチメディア系としては、結構力入れつつあるんじゃないのかって、楽しみにしているところなんですが、噂になっている新型については皆さんも興味あるみたいですね。
ちなみに、3日ロイターでは米国販売価格を30ドル(15%)引き下げして、約170ドルにすると発表がありました。
日本はこれに伴って値下げはないそうなですが、何か思惑があるんでしょうかね??
とりあえず、個人的にはメモリを増やしてほしい・・・!!
3位は、「BABASHIのテーマ」です。
簡単に言えば、大塚 愛ちんネタですねw
何気に、この記事は去年のなんですが・・・根強いですねぇ。
おそらく、先日発売された愛ちんベストアルバム『愛 am BEST』で99トラック目に収録されていた「BABASHIのテーマ」についてでしょう。
昨年、ファンクラブ限定で謎な曲として着メロにできたんですが、はじめて全貌が・・・という感じでしょうか??w
ちなみに、DVDではスカイダイビングしているOP中に、上9回、右9回、下9回、左9回+Enter を押すと、隠しムービーが見れると言うオマケ付きです。
4位は、これも根強い人気なんですが・・・
以前、作ったFirefox用の検索プラグインですね。
英辞朗サイトの単語検索へのプラグインを自分用に作った際に公開してたんですが、どうやらこーいったプラグインを作ること自体NGということがわかり、公開を辞めました。
別にその機能をつかって悪さしてる訳ではないですし、検索結果画面はあちらさんのサイトへ飛ぶ訳ですから、どちらかと言えば宣伝してるようなモノでは?と個人的には思うんですけども、NGなのですからNGなんですよね(苦笑)
5位は、これは新しい記事ですね。
元々はEmotional Webさんところで紹介されていた記事を、こちらでも実際に行ってみたレポートです。
Conditional Comments(条件分岐)。せっかくこの記事で、これまでノドに引っ掻かていた小骨がとれたと思ったのに、「使わないでほしい」と来たもんですから、ガッカリ度満点でしたね。
でも、これは本当に自分でも嬉しかった記事です。
これらの他にも、1年前に書いたIE7 のCSSハックについてなども、今だに根強い人気ありますね。
そーいえば、昨日Lucky bagの福島さんたちと鯰食べに行った際に、IE7の記事へのトラックバック話したんですが・・・忘れられてて、ガッカリしたひと幕もありましたw
これからも出来るだけ、面白そうな記事は書くつもりでいますので、どうぞよろしくお願いします。
投稿者 Manabu : 02:12 | コメント (0) | トラックバック
2007年04月01日
【CSSniteLP3】「コーディング・コンテスト」を開催
発表になったようなので、こちらにも・・・
来る5月12日、ベルサール神田にて開催予定のCSS Nite LP, Disk 3 "Coder's High"の連動企画として、「コーディング・コンテスト」を開催になりました。
詳しくは、CSS HappyLifeさんの『コーディングコンテスト開催決定なのっ!』に仕様などが掲載されてます。
で、わたしも何やら審査員として絡ませて頂ける?そうですので楽しみです
単に仕様にのとっただけの視点ではなく、違う視点からモノがみてみたいですね。
投稿者 Manabu : 01:52 | コメント (0) | トラックバック
2007年03月27日
【iddy】リンクツール機能追加
以前紹介した、自己紹介用のサービス『iddy』ですが、
自分のプロフィールへのリンクを作るブログパーツ風「リンクツール」が追加されたようです。
読み込むようのJavaScriptと共に、CSSを読み込ませると、4色色を変える事が出来るみたいです。
ダウンロードも出来るので、CSSくらいは自分のCSSファイル内に書いてあげた方が、サーバー負担にならなくてよいかな?
わたしは、青にしてみようーっと(作業あとで)
ちなみに、公開内容によって表示は変わるみたいです。
投稿者 Manabu : 19:13 | コメント (2) | トラックバック
2007年03月18日
Googleのフィルタリングを無効化する。
以前、どこかで知ったのだが、Googleは何も設定をいじらないでいる人は、
普通に検索結果にフィルタリングがされている。
それは、この某大な情報の海では、宗教や戦争、アダルトなどなど検索結果に不適切な情報もあるからだ。

しかし、ごく希にそのフィルタリングが邪魔になる場合もある。
そんな時にフィルタリング機能を削除する方法がある。
※お子さんがパソコンを使う場合など、他人が同じパソコンを使う人にはあまりお勧めできないです。
まず、この設定は日本語環境では行えないので、表示を英語表示にきりかえよう。
Googleロゴ横にある「表示設定」から、「表示言語の設定」を「英語」に切り替え、「保存ボタン」をクリック。
すると、画面は英語表示に切り替わる。
そしたら、もう一度「表示設定(Preferences)」をクリックしてみよう。
すると、日本語表示時にはなかった「フィンルタリング(SafeSearch Filtering)」の項目が現れる。
そのラジオボタンを「Do not filter my search results.」に切り替える。

あとは、「表示言語の設定(Interface Language)」を再び「日本語(Japanese)」に戻して保存をすればよい。
これで検索結果はフィルタリングされない状態で結果を表示するようになる。
試してみる人は、画像検索で大きく変わるのがわかることだろう。
余談ですが、
「表示言語の設定」項目をみていると「なんちゃってラテン語」って項目のがあるのだが・・・
え、なんちゃってで良いの?!(" ̄д ̄)
投稿者 Manabu : 17:25 | コメント (0) | トラックバック
2007年03月16日
【CSSnite】条件分岐は、極力使わないでほしい by MS
今日は、マンスリーとしては最後のCSSniteにいってきた。
例のごとく、セッティングから2次会の受付までやってたわけですが、今日ほどちょっとショックな日はなかった。
何があったかってーと・・・
今日はスペシャルゲストで、マイ○ロソフト(以後:MS)のスタッフさんが来てたんですが、
ここでも以前から紹介しているIE7やIE6以前などの対応用に紹介してきた・・・
つかIEBlogにあったアノ”Escaped Comment End(条件分岐)”については、『極力使わないでほしい』ときた。
(" ̄д ̄) がーん
できれば「最終手段的な使い方」の方がよいそうだ。
じゃ、やっぱりハックや、ファイルの読み込み違いでどーにかする方向がよいってところなんだろう。
まぁ、その代りと言っちゃーなんですが、
Microsoft Windows VistaのIE7と、Microsoft Windows XP のIE7でのレンダリングに違いはない。
とおっしゃっていたので、IE7用チェックにVistaが絶対に必要・・・と、いう訳ではない。
しかし、
セキュリティ面で違いがあるので、そっちまで絡む場合はXPとVistaと必要そうですな。
ただ、1つ問題として今日知ったのは、ちょっと良く聞いてなかったのと確認を後でしたいのですが、VistaのIE7(?)はBasic認証が使えないらしい。
上記のセキュリティの関連らしいが・・・大きい問題だろー。
この件は、システムの人と検証とかいろいろして、また書きます。
ひとまず、IE7の自動アップグレードは、もうしばらくはないみたいです。
しかし、もちろんWeb制作者としては、IE7の対応は必須。
IE7になって、崩れた!とかいろいろ仕事も今後は発生するだろうが・・・その際、ちゃんとお金とって作業しましょうねw
なぁなぁで、修正作業とか対応をしたら、Web業界人どんどんきつい生活まってるですよ、うん。
最後に、マイクロソフトとしては今後の開発に向けて、
日本語圏用のフィードバックサイトをつくっていくそうで、どんどんそこに投稿してほしいと言っていた。
100%完璧なレンダリングブラウザは無理としても、
ユーザーが良く使うや、こーしてほしい!という声には答えて行きたいそうだ。
【追記(2007.03.18)】
”Escaped Comment End(条件分岐)”を使わないでほしいとしたMSの理由が知りたいという要望があったので、ちゃんと追記しときます。
「JapanとUSのIEチームとでいろいろな見解はあるものの、条件付コメントについては推奨しているわけではなくて、あくまでも苦肉の策としての対応」
だそうです。
また、BASIC認証が使えない件ですが、WindowsXPでのIE7では風に動いたので、おそらくVistanのIE7で起こるのだろう。
先日きたViastaがいきなりビデオチップが焼き切れてしまったので、まだ未確認です。orz
投稿者 Manabu : 01:21 | コメント (0) | トラックバック
2007年03月09日
iddyで、自分のプロフィールページを持つ

昨日の夜中に用意だけしてたんですが、
プロフィール用に私も「iddy」 を利用してみることにしました。
» 私のプロフィールページはこんな感じになります。
「iddy」は、無料登録で、ブログエントリー、ソーシャルブックマーク、写真(Flickr)、ミュージック(Last.fm)、ビデオ(YouTube)など、ウェブ上での活動を簡単にひとまとめて公開できるサービスです。
プロフィールを毎度作るのが大変だったり、名刺へのURL記載などにはいいかもしれないですね。
作成すると、自分のページへのバナーも数種類用意されていますから、貼り付けるだけでよくなります。
開発は、WWW WATCHの加藤さんたちがいるデジパさんです。
ただ、ちょっとあまり詳しく書きすぎると、情報が駄々漏れや1回で収集されてしまうでしょうから、どこまで公開するかは本人任せになりそうですね。
投稿者 Manabu : 15:04 | コメント (0) | トラックバック
Flashの裏にコンテンツが隠れるのを回避
寝る前にもう1つアップ。
毎年、この時期になると無理難題に悩まされるわけですが・・・
今回もはじめから分かっていた問題に頭を抱える日々が続いていた。
それは、Flashの裏にコンテンツが隠れてしまう問題。
具体的に例とあげると、Flashなどの上にヘッダーなどがあり、そこがプルダウン形式になっていて、Flash部分にかぶってきたりするモノ。
CSSをかじってる人ならば、すぐに「あ、z-indexで解決できるっしょ」と言いたいところだが、実はCSSだけでは解決できない。つまり普通に(X)HTMLとCSSをいくら組み合わせても、結果はFlashの裏に隠れてしまうのだ。
しかし今回は、この問題がを解決させる使命が自分の身に降り注いでしまったのだ。orz
でも、探せば、Flashの裏に隠れないようにする方法はあるものです(苦笑)
Veerle's blog | Experimenting with Flash content and z-indexのサンプルと一緒に読むとわかるのだが、CSSにz-indexを用いる意外に、Flashのソース側にも工夫がいる。
いろいろ試してみたが、(X)HTMLの構造的にはFlashの上に乗せたいコンテンツが、Flash部分のソースよりも上にいようが下にいようが構わないみたいだ。
先にまとめると、以下の条件が必要になる。
- "z-index"で、Flash部分に一番下になる番号を割り振る。
- Flashソースで、wmodeパラメーターに"transparent"を用いる
z-index指定は、"position: absolute"を用いていなくても大丈夫そうだった。
とりあえず、Flashよりも上くるコンテンツには、Flash部分よりも大きい数字をz-indexに割り振ろう。
後は、Flashソースにある"wmode"に"transparent"に設定すれば良い。
ちなみに、"transparent"しなければ裏に隠れてしまうので注意。
"wmode"は、FLASHの背景を透明化or不透明化するためのパラメーターで"transparent(透明化)"だ。といっても、このパロメーターは、IEでは対応していないので、違う意味で使い道が出てきた事になる。
ちなみに、最近のFlashのソースだと、Object要素内にEmbed要素を記述すると思うが、両方の wmodeパラメーターに"transparent"を入れておこう。
#そうしないと、特定のブラウザだけ隠れる、という変な状態に陥る。
たとえるならば以下のようなソースみたいがベスト。
div#a の中に入るコンテンツは、Flashの裏に隠れず上に乗ってくれる。
<div id="a" style="z-index: 3;">
Flashの上にかぶるコンテンツ
</div>
<div di="b" style="z-index: 1;">
<object>
<param name="movie" value="~.swf" />
<param name="wmode" value="transparent" />
<embed src="~.swf" wmode="transparent" />
</object>
</div>
案件の絡みで、上記をつかったパターンは2つ。
- div#a 内で、ul要素入れ子によるプルダウンでFlashにかぶるパターン
- div#a がdiv#b よりもソース的には下だが、position: absoluteでFlash上に位置させるパターン
ひとまず、いずれもFlashを含むz-indexよりも大きければ大丈夫だった。
確認したのは、
- WinIE7、6、5.5
- Firefox2
- Opera9
おそらくSafariなども大丈夫だろうから、今回は早期にひとまず安堵。
CSSが普及しただけ、どこかで何か予期しないものや、どうにもならない事も見えてくるが、今回のようなのは本当にFlashの設定がたまたま"transparent"だったらz-indexが有効になった・・・のではないか?と、思えてしまうのだが、実際はどうなんだろうか。
今後のブラウザの発展や、環境によって、この問題についても変わってきそうな気もします。
投稿者 Manabu : 03:11 | コメント (0) | トラックバック
2007年02月23日
【Firefox】Captioon要素内でインライン要素をつかうと・・・
今年も思わぬところで悩まなければいけなくなりそうだ・・・。
現在やっている案件で、caption要素の文章中にインラインを入れて「注釈」的表現にしなければいけないのだが、em要素やspan要素を入れた途端Firefox上では浮いてしまった。
つまり、caption要素ないでインライン要素を使うと幅が保てず文字が重なってしまう現象が起きてしまった。
バグなんだろうか・・・。
迂闊にblock要素を指定することもできないので、ひとまず今回はcaption内のインライン要素(今回はem要素)に対してだけ注釈的文字分のpaddingを与えて広げるしか方法が分からなかった。
IEやOperaなどでは、インライン入れても問題ないので調整も厄介になりそうだ。
ネット上を彷徨ってみたけども、解決策になりそうな情報もないですよ。
誰か解決策知らないですかね・・・。(汗)
去年の今頃はCSSレイアウトサイトの印刷制御に前途多難でしたが、今回はコレですか・・・ orz
【追記:2007.02.23】
昨晩、結局ずっと悩む結果に・・・
最終的には、Mozilla系を無理くり表示できるようにするためにcaption要素内のインラインに対して、今回必要なだけのpadding-leftの数値で広げてみた。(苦肉の策)
ちなみに、インライン要素の右側はちゃんとなってるのでpadding-leftだけで何とかなる。
ただ、これをするとIE7も普通に適用してしまう。IE7専用のCSSハックを用いても、Operaが回避できない。
#IE6以前は、コンディショナルコメントをつかってるからそっちて調整すれば問題なし・・・(以前の記事より)
さて、問題のOpera用向けをどうするか・・・、ということで調べてみたところ、Opera9に対してにはCSSを特別に当てられそうな情報がちらほら。
私の環境でやってみたところ、
caption em{
padding-left: 27px;
text-align: left;
}
*+html caption em {padding:0;} /* IE7 only */
html:first-child caption em{padding:0;} /* Opera9 only */
と、*+html ~ と html:first-child ~ ってーのを組み合わせると、Opera9だけにもCSSが反応してくれた。
あまり良ろしくないハックだとは思うけど、やらねばならない状況はこれでどーにか・・・
投稿者 Manabu : 04:21 | コメント (0) | トラックバック
2007年02月22日
【JS】HoverLightbox Redux
改良版"Suckerfish HoverLightbox"が登場したそうです。
簡単に英語を読んでみると、以前あった"Suckerfish HoverLightbox "をつかって更に改良を加えたモノのようです。
» Suckerfish HoverLightbox Redux - Monday By Noon
Lightboxと記述されている通り、画像の見せ方そのものはLightboxですが、着目するのはそこではなくてサムネイル一覧の見せ方側です。
元のSuckerfish HoverLightboxをCSSでもう少しナビゲーションっぽくあしらっています。

(X)HTMLは、通常の<li>要素内に<img>要素を<a>で囲むシンプルなソース。
ギャラリーが複数ある場合は、<ul>要素の入れ子になります。
<div id="gallery">
<ul>
<li id="first"><a>Vacation Gallery1</a>
<ul>
<li class="overview">グルーピング説明文</li>
<li><a rel="lightbox[グルーピング名]" title="画像説明"><img /></a></li>
<li><a rel="lightbox[グルーピング名]" title="画像説明"><img /></a></li>
</ul>
</li>
</ul>
<ul>
<li id="first"><a>Food Pictures</a>
<ul>
<li class="overview">グルーピング説明文</li>
<li><a rel="lightbox[グルーピング名]" title="画像説明"><img /></a></li>
<li><a rel="lightbox[グルーピング名]" title="画像説明"><img /></a></li>
</ul>
</li>
</ul>
</div>
ソースの属性を一部省略しましたが、ナビゲーションの構造は<ul>要素のID="gallery"を指定してあげれば、CSSが効くようになっていて、一部画像を換装すれば"Suckerfish HoverLightbox "の見せ方もカスタマイズできるみたいです。
折りたたみなどの動きは、もちろんJavaScriptです。
画像とグルーピングの説明には、class="overview"を<li>要素に追加すればOK。
#画像の一覧と上記説明文が同じ<li>要素でよいのか・・・という疑問は、ひとまずスルーしときましょう。
意外にサムネイル一覧というのは、画像を小さくさせども場所をそれなりにとりますし、数が多くなる人なんかいんはこんなプルダウンっぽいギャラリーサムネイルもいいかもしれませんね。
例えば、イベントや旅行の写真一覧をブログのレポート上に置く場合とかに、場所とらずにギャラリーを見せられそうです。
日付ごとや場所ごとなどのグルーピングで分けてもイイ訳ですよ。
» Suckerfish HoverLightbox Redux ファイルの一式ダウンロードなどはこちら
投稿者 Manabu : 11:06 | コメント (0) | トラックバック
2007年02月16日
【ツール】URL圧縮 Firefox2検索用プラグイン

久々にツールのご紹介。
先日、mixiコミュニティでもんじゃ会を開いたのですが・・・
その際に、地図へのリンクアドレスがめちゃくちゃ長いのでURL圧縮のサービスを利用したんです。
#利用したのは、「mooo.jp」。
» URL圧縮と解析 mooo.jp

でわ、これをもっと手軽に圧縮できないものかと、Firefoxの検索窓用をつくってみたですよ。
ついでだったので、mooo.jpにも一報をいれてみたところ、好評だったのと許可がでたので、正式に公開します。
例のように「Firefox 2.0 検索プラグイン」ページにアップしましたので、そちらで追加してください。
» Firefox検索プラグイン追加ページ / KOMOREBI||blog
なぜ、このmooo.jpをつくったか・・・に関してですが、単に「”牛”がかわいかったから」という、安直な理由です。www
あとは、会員登録(無料)を行った人は、以下のサービスもあるので利用してみました。
- 圧縮するURLを任意で決められる
- アクセス解析が取れる
アクセス解析については、日付で何人がそのURLを通ったか(クリック数)・・・しか分からないのですが、メルマガなど配信している人は、クリック数って重要ですから重宝できるのではないでしょうか。
ちなみにこの検索プラグインは、無会員用の通常のランダムURL版です。
 | Firefoxの改造テクニック!―カスタマイズ&拡張機能開発ガイド 大浦 淳 by G-Tools |
投稿者 Manabu : 14:27 | コメント (0) | トラックバック
2007年02月09日
【執筆】変化の時間(トキ) #16 更新
ジムに行ったら、風邪引いてしまいました・・・。
身体が温まっているとことで、帰宅後に身体冷やしたのが失敗だった模様。
お陰で今日は、一日もう身体がダルくてしかたありません。
orz
それは、さておき。
月1更新のwithD『変化の時間(トキ) #16』が更新されました。
» 変化の時間(トキ) #16 | withD
最近、ネタがなくて困ってます(汗)
こんな拡張機能(アドオン)ありますよ!ってあったら教えてください。
投稿者 Manabu : 16:35 | コメント (0) | トラックバック
2007年02月07日
サイバーガーデンbiz in 大阪・名古屋
CSSniteに続いて、益子さんの(X)HTML+CSS実践講座も関西/名古屋版が開催になるそうですよ。
![]()
大阪が3月3日・4日の2日間、名古屋が3月31日・4月1日の2日間での開催で、XHTML+CSSによるWebサイト制作メソッドやテクニックを身につけるためのハンズオン形式実践セミナーだそうです。
いま、大阪方面は意欲満点な人たちが多いみたいですから、よいキッカケになりそうですね。
わたしも、2年近くデ○スケの登録スタッフ向けに(X)HTML+CSS、アクセシビリティの講義をしてますが、まだまだ「構造化」や「CSSでレイアウトする」という思考がなかなか出来ない人が多いです。
これまでテーブルレイアウト型に思考が出来てしまっている方には、CSSでレイアウト(設計)するときの発想が、根本的に違うせいなのかもしれないですね。キッカケを教えてあげると、随分変わるみたいんですが・・・
これが「ちょっと続きやってくれない?」とか「ここお願い」と簡単に引き渡せるような人材ができるまでは、いつになるでしょう。
投稿者 Manabu : 14:34 | コメント (0) | トラックバック
2007年01月17日
【執筆】変化の時間、本日更新です。

今年から、10日付け更新になりました「変化の時間(とき)-withD-」、ちょっと訳あって本日更新されました。
» 変化の時間(トキ) #15 withD(ウィズディー)
まぁ、中身みると分かりますが、先日ここでも書いた「Web Developer 1.1(最新は、Ver 1.1.1)」の詳しいレビューっス。
以前のWeb developer 1.0.2と見比べて、新しくなってる箇所を重点的にレビューしてみました。
ちなみに最後に書いたWeb Developer 1.1 日本語版ですが、1.1.1対応のがあるにはあります。
もちろん非公式モノですが、どうしても1.1.1日本語版が欲しい人は言ってくださいw
#入れておかしくなっても責任はもちろん持ちません。www
慌てなくても、植木(インフォアクシア)さんところから日本語版でる・・・と思いますから、急がない人はそっちを待ってください。
さて、次回は何を書こうかな・・・。
投稿者 Manabu : 16:10 | コメント (0) | トラックバック
18日にスクウェア・エニックス e-STOREオープン

明日(18日)、スクエアエニックス内にオンラインショップ「スクウェア・エニックス e-STORE」 がオープンするそうだ。
» SQUARE ENIX e-STORE (サイトは明日サービス開始とともに表示)
しかも、そこで昨年限定発売された「ファイナルファンタジーIII」仕様のニンテンドーDS Lite"ファイナルファンタジーIII・クリスタルエディション"が数量限定で販売される情報をキャッチ。

じゃ、またシリアル付きなのかな?
前回結局買わなかったけど、後から人気があったのがわかって予約すれば良かったと後悔。
明日、サービス始まったら予約するかなwww
でも、2万だしょ?高いな・・・。
投稿者 Manabu : 11:32 | コメント (0) | トラックバック
2007年01月08日
【雑記】2006年のKOMOREBI||blog
年も明けて2007年。
今年は「猪」ですね!
このブログも、一人暮らし始めたおととしの11月から本格始動しましたが、2度目の正月を迎えることとなりました。
昨年は、お世話になったみなせん、本当にありがとうございました。
無事、ちょこっとですが初執筆もできw、イベントの司会進行もありーの、正社員にもなりーの、とある意味転機な1年だったと思います。
今年は、それをさらに充実、もしくは新たな自分探しに猪突猛進な1年を費やせれば・・・と思っております。
さて、そんな「KOMOREBI||blog」ですが、
去年1年がどんなんだったのか、連休最後の時間をつかって調べてみました。
全体的には、
- 平均: 1.53 P/V
- 訪問数: 23,411
- ページビュー数: 35,914
と、間違いなく一昨年より増えました。ありがとうございます。
特に昨年は、検索での訪問者が多かったですね。
- 検索キーワードベスト10
-
- wii 予約
- 英次郎
- babashi
- 伊藤学
- wii 予約
- 大塚愛
- クリスタルエディション
- wii 抽選
- ペンギンバット
- アルク 英次郎
一昨年は、個人名検索が多かったですが、昨年はゲームする機会も多かったので、そっち系のコンテンツにヒットしてましたね。特に年末発売になった「任天堂Wii」は、夏に書いた記事が急にアクセス数を増やすことになりましたw。
2位と10位のは、「次」が違いますがFirefox用検索プラグインですね。
諸事情で公開を辞めましたが、今だに検索されるという、面白い結果です。
それ以外には、「babashi」と「大塚愛」。
どちらも愛ちんネタですが、コンテンツが多かったのでこれも訪問者が多かったです。
※ちなみに、今夜0時に愛ちんネタが更新されます。
上記以外にまとめたものとしては・・・
- 訪問元(検索以外)
- 人気コンテンツ(HTML)
- 人気コンテンツ(RSS)
-
- 東京フレンズ The Movie music collection
- [del.icio.us]:人力検索はてな - よく「因数分解が何の役にたつんだよ」という子どもがいます(大人にもそういう人が稀にいます)。
- [del.icio.us]:窓の杜 - 【NEWS】FirefoxやOperaと連携できるダウンロード支援ソフト「Free Download Manager」
- [del.icio.us]:【特集】CSS実装徹底検証! そこが知りたいInternet Explorer 7 (3) 02-02 IE6で未対応だったセレクタの対応(1) (MYCOMジャーナル)
- 米マイクロソフト、IE7正式版リリース
人気コンテンツは、完全にゲームネタですね・・(汗)
今年は、自分の仕事ネタ系でコンテンツ伸ばすよう頑張ります。
RSS側は、del.icio.us のブックマークも一緒に配信しているので、そちらのコンテンツが上位に3つもありますね。
面白そうなネタは、皆さんにとっても興味があるようですwww。
- 訪問者ブラウザシェア
-
- Internet Explorer: 64.54%
- Firefox: 28.03%
- Safari: 4.13%
やっぱり、IEシェアはまだ大きいですね。
でも、うちのサイトに関しては、6割というかなり少ない結果なんでないでしょうか?
Firefoxネタが多いのも確かですが、3割近くにもなってるのは驚きですね。
ちなみに、昨年は何故か日本以外の訪問者も増えてましたね。
- 訪問国ベスト5
-
- 日本
- アメリカ合衆国
- not set
- ドイツ
- フランス
調べてみたところ、ヨーロッパでうちの名称と同じブランドか何かができたらしく、その検索で私の方がヒットしてしまっていたようです。
一時期「何事か?!」と思いましたがw
昨年1年、こうしてブログ記事をいろいろなジャンル書いてみたわけですが(ほとんどゲームですが・・・)、
意識して文章を書くと、予想以上に検索結果に響くのは証明できました。
Webの仕事をしていると、やっぱり目新しいモノに食いつきたがる傾向がありますが、「Wwb2.0」とか言う言葉よりも、まずは「コンテンツ」なんだよね。というビジネス思考のメンバーの言う通りな気もします。
ちなみに、昨年はお陰さまでアフィリエイトも一昨年以上に儲けさせていただきましたw
思わぬお年玉ってことで感謝してます。
今年は、時間のある限り、もうちょっとネタ絞って書いていこうかと思います。
普段RSSリーダー等では、30名ほどが購読してくださっているようです、その人たちにとっては、有力な情報が発信、かつ、コミュニケーションとれれば幸いです。
2007年も、どうぞよろしくお願い申し上げます!
ところで、アナタのブログは昨年どんな結果だったですかね?
意外なところからリンクがあったり、調べてみると面白いですよw
投稿者 Manabu : 19:05 | コメント (0) | トラックバック
2006年12月21日
Wiiインターネットチャンネルブラウザ
さて、オークションなどで倍の値段で出ている任天堂Wii。
売ってるところには、実はまだ売ってたりしますが・・・w
今日はその話ではなくて、Wiiのコンテンツにある「Wiiチャンネル」について。
ニンテンドーDSの本体内蔵ソフトとして「ピクトチャット」があったように、Wiiにも内臓で様々なものがあります。
例えば、Wii 本体前面のSDカードスロットを使い、デジカメや携帯電話などで撮影した写真や動画を加工/鑑賞する「写真チャンネル」。顔のパーツを組み合わせるカンタン操作で、オリジナルのキャラクター「Mii」を作る「似顔絵チャンネル」などがあるわけです。
そして、 Wiiのインターネット用に「インターネットチャンネル」があり、このブラウザが以前からOperaであることが発表されてきましたが、12月22日から基本的なブラウザ動作に機能を絞った「お試し版」が配信されます。
今の段階では、Ajaxや、Flashにも対応してるっぽいんですが、どんな感じになるでしょうか。
ムービーがWiiサイトで流れてますが、これを見る限りは普通のメディアスクリーンを表示してますよね。(いや、別のメディアレンダリングだったら泣きます・・・)
» Wii.com JP - インターネットチャンネル
上記のWii.comを読む限りでは、来年3月に正式版を配信。
そして6月の販売までは無料でダウンロードでき、無料期間後は500Wiiポイントで販売だそうだ。
ゲーム機でネットするまでいくかどうかは別として、サイト制作業者としては、やっぱり1度は体験しておきたいですよね。だって、ユーザービリティだのあるでしょ(ぐふっ)
 | Wii Amazonで詳しく見る by G-Tools |
- 関連記事
- » 任天堂「Wii」抽選予約受付中(ソフマップ)←受付け中止中
- » Wiiの上位機種がでる模様
- » プレステ3と、Wiiの予約開始
- Wii
- ドラゴンクエストソード 仮面の女王と鏡の塔(Wii版)(仮称)
- ファイナルファンタジー クリスタル クロニクル The Crystal Bearers(Wii版)(仮称)
- スイングゴルフ パンヤ(Wii版)(仮称)
- ワンピース アンリミテッド アドベンチャー(Wii版)(仮称)
- ドラゴンボールZ スパーキング!ネオ(Wii版)(仮称)
- バイオハザード(Wii版)(仮称)
- たまごっち(Wii版)(仮称)
- 電車でGO!(Wii版)(仮称)
- ボンバーマンランド(Wii版)(仮称)
- 機動戦士ガンダム(Wii版)(仮称)
- ポケットモンスター バトルレボリューション(Wii版
投稿者 Manabu : 10:56 | コメント (0) | トラックバック
2006年12月16日
Adobe - CSS Advisor beta

ふと、見つけたんですが、AdobeさんCSSとブラウザ関連の互換性に関する情報サービスはじめてたんですね。
知らなかった・・・。
» Adobe - CSS Advisor beta
ひとまず、ブックマx2と・・・。
このCSS Advisor betaでは、ブラウザ情報は、Internet Explorer 、Mozilla/Firefox 、Opera 、Safari の4種類。
CSSは、Background 、Border 、Color 、Float 、Font 、Margin 、Padding 、Position 、Text 、Width/Height に関する情報が数件あるようです。英語なので、ちょっと詳しくまだ読んでないですが・・・。
投稿者 Manabu : 04:13 | コメント (0) | トラックバック
2006年12月14日
Amazon.co.jp ランキング:本で 531位
mixi日記で気づいたのですが・・・
先日私も執筆のお手伝いをさせてもらった本『Dreamweaverプロフェッショナル・スタイル』が、Amazon.co.jp ランキング:本で 531位ではありませんか・・・。
おぉ~(;´д`)
内容としては、豪華すぎるメンバーでお手頃価格ですから、不思議じゃないんですが・・・
自分の名前も載ってる本なので、ちょっとビビってます。
#いや、ホント大したことないけど(苦笑)
でも、よかった買ってください!!
みんなと鷹野さんのために!!w
Dreamweaverプロフェッショナル・スタイル
CSS Nite
Amazonで詳しく見るby G-Tools
ちなみに・・・Dreamweaverプロフェッショナル・スタイルの次は・・・(あるの?w)
投稿者 Manabu : 23:28 | コメント (2) | トラックバック
雑記「理想のWebってなんですか?」
今日は、仕事が早く片付いたので、
ヤスヒサさんのPodcastネタで、「理想のWebってなんですか?」というのを使って一筆w
これは、もう10年近く前に、某プロデューサーさんのお話を聞いたときに、一番衝撃を受けた話でもあります。
結論からいうと、わたしが理想とするWebは、「町の八百屋さん」的な状態であること思っています。
別に、八百屋さんでも、魚さんでも、お店は何でもいいんですが、とくにかく"スーパー"や"コンビニ"でないことです。
この2つの違いとしては、接客に違いがあります。
もちろん、全てに当てはまることではないでしょうけども、イメージとして考えてみてください。
例えばスーパー。
買い物をする自分を描いてみてください。
お店に行って、カートやカゴをもって、店内をうろつきますよね。欲しい商品があれば、それをカゴにいれて、最後にレジで清算をする。
おそらく、ネットショッピングもこんなイメージが多いと思います。
それは、"流れ"が誰でも同じだから、ルール決めがしやすいです。
でわ、
町の八百屋さんならどうでしょう。
お店にいって、欲しい商品選んで、店員さんに声かけて清算する・・・。
もちろん、商品そのものを買うストーリーに大きな違いはありません。
でも、町の八百屋さんの場合、本当にそれで終わってますか?
もし、両者のお店に毎日通った場合に、何か変化がありませんか?
おそらく、八百屋さんの方は、お店の人が顔を覚えてくれて、声かけてくれるようになりませんか?
いや、スーパーでもそうでしょうが・・・(汗)
接客が、そのお店で買い物する経験0と、経験100で違いがでてくるんんじゃないでしょうか。
例えば、「割引してくれる」「おまけをくれる」「オススメを教えてくれる」「商売と関係ない情報をくれる」etc...。
これはおそらくスーパーやコンビニでは得られないサービスではないでしょうか。
もちろん、買い物だけでなく飲み屋で考えても同じでしょう。
大きなチェーン店と、こじんまりとした小料理屋でイメージしてみてもいいかもしれません。
要は、アナタのことを”覚えてくれてる”か”覚えてくれてないか”の違いです。
かれこれ高校生からずっと接客業ばかりをしてきた私ですが、サービス・接客において最も必要なのは、お客に親しみをもってあげることです。
どこかお店にいって、店員さんが優しかったり、笑って対応してくれたり、特別に何かしてくれて嬉しかった経験ありませんか?
接客において、親しみをもってあげればお客さんは喜んでくれます。
そして、また来ようと思ってくれます。
更に、それが他のお客さんを呼んでくれます。
Webサイトが増えたとき、有名大企業サイトよりも、個人サイトのほうが売り上げが高かった頃がありますが、そこには顔がみえなくても同じことが言えたのではないでしょうか。
「Web2.0」だとか、いろいろな単語が生まれますが、結局それはツールと考え方やシステムが便利になっただけで、使うユーザーは同じ人間であってリアル世界と何ら変わりはないのです。
ただ、リアルと大きく違うのは、昔のような「企業-小売店-消費者」の関係だったのが、「企業-顧客」という、企業とユーザーが直結する関係にあること。
そして、「顧客同士がつながっている」ことです。
悪い情報などは、すばやく浸透し、あっという間にブランド力を下げることにもつながる恐れがあります。ちょうど、リコール問題や某通販会社の価格表示ミスによる大損失などもその1つでしょう。
最終的に必要なのは「顧客へのフォロ・サポート」です。
「スパムが多いから、メールアドレスやお問い合わせフォームはいらない」など言うのは、顧客を放棄している傲慢でしかなく、今後は「リスクマネージメント」にももっと配慮が必要になるでしょう。
これは企業サイトでも個人サイトでも同じだと思います。
しかし、マイナス面しか見えない人には「面倒臭い」「コストがかかる」といいそうですが、実は一概にマイナス面だけでもなく、これまで以上に顧客の身近な存在であるわけですから、顧客の直の声がきこえ、直接サポートして誘導できるメリットを考えると、Webというのは無限に広がったようで、実は昔ながらの状態に戻ったように思えます。
投稿者 Manabu : 19:05 | コメント (0) | トラックバック
2006年12月11日
CSS Nite LP Disk 2
12月08日(金) 11時35分、外苑前駅に私は到着。
3日前に急に頼まれた「CSS Nite LP Disk2」の司会のためだ。
これまでは単なるスタッフとして、CSS Nite や CSS Nite LP1 に参加してきたが、今回は3会場あるなかの1会場(会場C)を半日任された。
しかも、A会場B会場の場司会は、鷹野さんに益子さん・・・。
すごく嬉しかったが、その反面プレッシャーだった。
自分なりに、前夜は朝4時までかけて自分の担当会場の出演者情報をまとめてみたが、最初からこんなのその通りに進まないのは分かっていた。
ただ流石に今回はいつものようにアドリブで司会が出来そうにない恐怖感だけがあり、やらずにはいられなかったのだ。
しかし、不思議なことに緊張はなかった。
北青山TEPA、銀座線の外苑前から神宮球場方面に向かって5分くらいの場所。ここが今回CSS Nite LP2の会場。
4FがA会場とC会場、地下がB会場。
ひとまず、刷り上ったばかりの本に、自分の名前があるをニヤリとチラ見しながら、セッション1の中村享介さんと、C会場の下見と準備に入った。
「んー、でかいな・・・」
これでも他の会場に比べれば小さいのだが、今までVanaDesignでやってた会場なんかの倍はある。
ひとまず
マイクと音響、スクリーンのチェック。そして、
立ち位置や、出演者の紹介方法の最終チェック。
そして開演1時間前、開場。
ぞくぞくとC開場にも人が流れてくる。
私の気分も徐々に高騰し、いい感じの緊張感に包まれる。
そして、気付けば開演数分前、開場は満席になっていた。
セッション1:中村享介さん「優雅なWeb制作のためのjQuery」
最近、日本でもじょじょに人気をあげてきているAjaxフレームワークの1でもあるjQuery。
今回は「Web標準の日」よりも更にパワーアップした内容が全体的に聞けた。
自分も最近幾つかの案件で、jQueryをつかってみてるが、基本JavaScriptの知識が乏しいためにスクリプト同士がぶつかってしまうと、どうにもならない。
そのあたりの問い合わせを基に、今回は様々なスクリプトが混ざった1つの「yuga.jp」を中心に説明がなされた。
綺麗な構造を保ちながらも、ページにアクションの与えら得る。
やっぱり複数のフロントエンド技術のメリットを集めれば、面白いことは出来るものだ。
セッション2:五十嵐 学さん「Dreamweaverを使った ColdFusion体験」
正直五十嵐さんとは初対面だった。
自分ところの開発が遅れているらしく、ギリギリまで挨拶も出来ず、ドキドキする。
しかも、内容も自分が普段知らないColdFusion。どう説明していけばよいだろうか、そればかり考えてしまった。
ただ、このセッションの思わぬ結果としては、開場参加者の9割がノンプログラマーであったこと。
スクリプトを組むこと、そのものはあまりハードルが高くないColdFusionだからなのだろうか。
五十嵐さんのセッションでは、改めてプログラムをやってみたくなる内容だったが、ColdFusionを入れられるサーバーが高いのが玉に瑕。
セッション3:岩澤亜紀子さん「岩澤亜紀子&ハーモニーアイ」
60分の休憩後、次はアクセシビリティ。
実際に、視覚障害の方のご協力をいただき、ユーザーテストの実演。
内容はどうであれ、音声リーダーそのものと、実際のユーザーテスト風景を見れる機会というのは、正直少ないので貴重なセッションだろう。
前人気も高かったために、これまで以上に開場は人が多くなった。
実際は、ちょっと進め方に疑問が残ったが、内容としてはユーザーテストを目の当たりに出来たことが一番の収穫。
岩澤さんとは、以前VanaDesignのセミナーにも着てくださっていたので、それがある意味助かった面もあった。個人的な話だが・・・
セッション4:植木 真さん「効率的なアクセシビリティ 実践ワークフローのツボ」
さて、最後が植木さん。
内容としては、Dreamweaverについているアクセシビリティ機能の使い方と、それに付随した情報。
これまでやってきたセッションの中で、一番自分のやっていることに近い内容だった。
だからだろうか、これまでよりも楽に司会をしていた気がする。
アクセシビリティは、何が何でも100%にする必要はない、出来ることから初めて、ユーザーからのフィードバックで向上していけばいい。
それが私と植木さんの共通の気持ち。
やりすぎは、返ってありがた迷惑になってしまうってことだ。
最後に、ちょこっとした心遣いについて私が口を挟み、そして終了。
パーティ
鷹野さんに、益子さんと私が呼ばれた。
司会をした人に、ひと言を・・・というのだ。
ハッキリいって、これが半日の中で、一番緊張してしまったw。
今回は直接表にでる役ではなかったが、面白かった。
次は、公演をさせると、言われてしまったが果たして自分がネタに出来そうなものがあるだろうか・・・違う緊張が今度は私を恐怖に陥れようとしている
投稿者 Manabu : 13:49 | コメント (2) | トラックバック
2006年12月01日
オススメ本『CSSビジュアルデザイン・メソッド』
先日書いた境 祐司 先生の本「CSSビジュアルデザイン・メソッド」がAmazon.jpから届きました。
 | CSSビジュアルデザイン・メソッド―技術の体系化と要素のモジュール化によりデザインプロセスの効率化を実現する「CSSバリューデザイン」 境 祐司 毎日コミュニケーションズ 2006-11 売り上げランキング : 3931 Amazonで詳しく見る by G-Tools |
さすが、高校生に(X)HTMLやCSSを教えているだけあって、中のテキストがとても丁寧に説明されているほか、イラストや写真が他の本に比べて多く入っているのが特徴です。

この本では、CSSをつかったサイト制作においての負担増加の件や、タイポグラフィーや画像などのグラフィック関連から、レイアウトの方法、CSSをつかったサイト制作においてのルールなどが、イラストと一緒に盛り込まれているから分かりやすいと思う。
CSSを用いたレイアウトがまだ苦手・・・という人などにはオススメかもしれないですな。
また、この境 祐司 先生の本「CSSビジュアルデザイン・メソッド」以外にも、近日ヤスヒサ(長谷川恭久)さんのCSS関連本「ちゃんとCSSするためのスタイルガイド入門」が新しくなって発売されるそうなので、こちらもオススメ。
また授業の時に生徒にも薦めるかなw
| ちゃんとCSSするためのスタイルガイド入門 | |
 |
長谷川 恭久 上ノ郷谷 太一 有坂 陽子 翔泳社 2006-12-13 売り上げランキング : 3691 Amazonで詳しく見る by G-Tools |
ところで、CSSをつかったサイト制作は、正直な話これまでtableレイアウトでやってきた人には、その制作方式を改める必要がある。
幾つもCSSをつかった設計をしていて気付くが、作る工程がこれまでと違う。簡単にいうと逆から作らなきゃいけない。
要は、
これまではTopページから作る工程が多かったが、CSSの場合は一番良く使うパーツは下層(leaf)ページなのだから下層ページから全レイアウトパターンをそろえていく必要がある。
何故かといえば、Topページは1ページしか存在せず、しかも他のページとはレイアウトが違う場合が多い。
つまりTopページの方がイレギュラーなページと考えると、CSSの設計はTopページ用はTopページ用のを下層(Leaf)ページ設計の調整だけで済ませられる。
慣れれば、全てがモジュール化されるのでTopからもつくれるかもしれないが、やっぱり下層から作る方がイレギュラーが対応は容易だ。
ってのを、そのうち書いていければいいですねwww。
投稿者 Manabu : 14:22 | コメント (0) | トラックバック
2006年11月22日
本『CSSビジュアルデザイン・メソッド』
MYCOMのTさんからの情報で、ついに境 祐司 先生の『CSSビジュアルデザイン・メソッド』 !
CSSビジュアルデザイン・メソッド

境 祐司
Amazonで詳しく見るby G-Tools
CSS関連をやってる人には、是非オススメの本になる筈です。
よし、次回の講師のときも宣伝しなきゃ(爆)
いろいろトラブルあって境先生も大変でしたが・・・ホント発売までこれでよかった。私も『CSSビジュアルデザイン・メソッド』読めそうでよかった・・・。
投稿者 Manabu : 22:12 | コメント (0) | トラックバック
2006年10月11日
CSSセレクター対応チェッカー
いつもお世話になってる『Mozilla Firefox Thunderbird の拡張あれこれ』さんの記事。
withDの連載でも一度とりあげた 『CSS3.info 』で、”CSS Selectors”たるチェックツールが公開されているようです。
» CSS Selectors testsuite - CSS3 . info
上記ページをブラウザで閲覧すると、そのブラウザにおけるCSS のセレクター対応状況が色表示されます。
意外にOpera 9 が赤多いんですね。
IE7ベータは、最悪でしたw。

でも、セレクタがちゃんと使える云々よりも、正しくレンダリングするかどうかの方が、気になるのは私だけ?
投稿者 Manabu : 17:18 | コメント (2) | トラックバック
2006年09月20日
Google Calemderが日本語に

Google Calemderが、日本語になりましたね。
日本語版については、Firefoxユーザーの場合、userContent.cssを弄ることで文字サイズを調整することができるそうです。
詳しくは、えむもじらさんのを参照して欲しい。
他にも、 iCal とも連携がとれるようになったので、ちょっと本気でつかってみようかなw
ただし、以下の点は改善されてないそうです。
- 別ウインドウで表示される印刷用PDFに日本語が表示されない。
- Win IE6で印刷する場合、カレンダーの枠とスケジュール項目がズレる。
- 日本語での検索ができない。
投稿者 Manabu : 16:18 | コメント (0) | トラックバック
2006年09月13日
スゴイ地図

本日13日、 RECRUT発の地図サイト『スゴイ地図』がリリースされたようだ。
» スゴイ地図
全体が丸角+影付きのデザインで、オールFlashサイトのようだ。
何がよいって、立体感のあるデザインと、アイコンたちの動きが気に入った。
まだ、ユーザーインターフェイスが気に喰わない場所が多いが、ベータ版なので仕方ないかな?
最近、なんでもベータ版で済ませようってSNS的な考えだったら困るが・・・w
同じような印象のサイトで”すずき けんいち”さんの『eat in tokyo/イートイン・トーキョー』があるが、私はそっちの方がすっきりして好きかなー
動的じゃないけど
【追伸】
後でわかったのだが、ここのサイト制作したのは知り合いの制作会社だったw
うん、スゴイと思う。今度の改善に期待!
投稿者 Manabu : 18:21 | コメント (0) | トラックバック
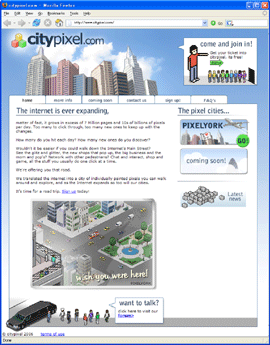
citypixel.comで、自分の部屋をカスタマイズしよう

以前ここ「KOMOREBI||blog」でも紹介した、AJAXとドット絵の世界「citypixel.com」で、今度は自分の部屋がもてるよーになったようです。
何やら英語のメールが来たので読んでみると、PixelYorkに新機能として「カスタムアパート」、「ウェブログ」、「写真」、「チャット」と「新しい絵」を追加したそうです。
» citypixel.com
と、いうわけで、早速わたしもアパートを借りてみることにしました。
借りるのはいたって簡単、街のどこかに建物への"赤い矢印"があるので、クリックをすると建物内に入ります。
そこで、空いている部屋をクリックすると、
Apartment Rental Agreement
You, the undersigned agree to rent the apartment and keep it clean and free from damage. No loud parties or loud music after 11pm. By agreeing to this document, you are entering into a rental agreement with the landlord.
同意書として、綺麗に保ち、23時以降にやかましいパーティーや騒音を出さなければ、フリーのドメイン(部屋)を貸しますよ。
ということらしい。
で、わたしの部屋は、以下の場所ですwww
» http://www.citypixel.com/komorebi/

床や壁だけでなく、家具なども自由に配置できるほか、ドメインも自分の好きな名称に変えられるようです。
ちょっと海外の広い部屋を借りた気分でいいですよ。
何気ないサイトなんですが、ここから世界的なコミュニケーションなんか出来るといいなーw
投稿者 Manabu : 02:56 | コメント (0) | トラックバック
2006年09月06日
CSS Nite LP, Disk 1
![]()
7月の『Web標準の日』に続き、『CSS Nite』の有料版イベント、『CSS Nite LP, Disk 1』が10月10日に開催されます。
今回は、”矢野りん”さんが初登場ということで楽しみですね。
このCSSnite関連では、取材になんどかいらしてたんですが、実際に公演するの楽しみにしてました。
それと、今回は『Web標準の日』で叶えなかった外タレ公演もありますね。
- 日時:
- 2006年10月10日(火曜)
- 時間:
- 15~19時(予定)
- 場所:
- 津田ホール
- 受講費:
- 7,000円(当日回収、請求書発行します)
- 定員:
- 400名(机なし)
- 出演
- 矢野りん[Webデザインのためのレイアウト]
- 境 祐司[CSSデザインを自動化するための7つのルール]
- 上ノ郷谷太一 f/長谷川恭久[microformats]
- Charles McCathieNevile[Operaのブラウザ戦略]
お申し込み:事前登録制
詳細はCSS NiteのWebサイトのCSS Nite LP詳細で確認しましょう。
投稿者 Manabu : 10:15 | コメント (0) | トラックバック
2006年08月29日
Google Talk と Skype は、相互接続の方向へ
Gooleのプレスの話では、数年にわたって Google Talk と Skype は、相互接続の方向へ向かうそうです。
» Google Press Center: Press Release
と、言ってもこれはアメリカの話なんですが、具体的には Googleはオークションサイト最大手のeBayを広告事業で提携することとなり、eBayの持っているSkypeと、GoogleのGoogle Talkが相互接続可能になるそうだ。
付け加えて、GoogleツールバーにSkypeボタンが実装されるらしい。これは、2007年初頭から行われ、数ヶ月間でテキスト広告のテストを行っていくとのこと。
日本では eBayは撤退しちゃってますが、どうなっていくんでしょうか??
もちろん電話をかけるのは無料だそうです。
投稿者 Manabu : 16:12 | コメント (0) | トラックバック
2006年08月16日
Google Analytics、招待制が廃止
相方が入院してしまったので、帰ってきて情報収集してみたら、
なんと『Google Analytics』が、これまでのトップページのフォームから申し込んで数ヶ月後にようやく使えるような状態(招待制)が廃止され、誰でも申し込めば使えるようになったそうだ。
Google Analytics Blog: We're open! Instant access now available
先日、登録できるサイトが5→10サイトに変化してたが、これで利用者がまた増えますね。
投稿者 Manabu : 23:48 | コメント (0) | トラックバック
2006年08月15日
はてな検索、Googleと提携
はてな検索が、google検索と連携をとることとなったそうです。
» 機能変更、お知らせなど - はてなプレスリリース - はてな、Googleと提携。はてな検索にGoogleの検索エンジンを導入
はてな検索で検索をすると、Googleの検索結果に「b」マークが表示され、関連するはてなブックマーク情報へとアクセス可能になってます。

このくらいなら、拡張機能でgoogle検索にデフォルトに入れられるものあるっしょ?
あれ、なかったっけ・・・(汗)
投稿者 Manabu : 11:27 | コメント (0) | トラックバック
2006年08月09日
【雑記】VanaDesignサイトが、ikesai.comにエントリーされました。
VanaDesign のサイトが、”WEBデザインのリンク集 : ikesai.com --- いけてるサイト ドットコム” の娯楽・イベント部門にエントリーされました。
たまたま、アクセス解析をみていたら、週明けに1000HITしてるので「え?!」と目を疑ったですよ。
告知系は週末してなかったのに・・・と思ったら、誰かが投稿してくれたんでしょうか。
ありがとうございます。
投稿者 Manabu : 14:06 | コメント (0) | トラックバック
2006年08月04日
Amazon.co.jpに"ヘルス&ビューティー"新設
Going My Way のkengoさんところからですが、
Amazon.co.jp に「ヘルス& ビューティー」コーナーが出来たんですね。
”バス・ケア用品”から、”サプリメント・食品
”、”アロマ・リラクゼーション
” 、”ダイエット
”などなど 12カテゴリーあります。
なんでアダルトカテゴリーがここにもあるのは、意味深ですが・・・w
日頃、買い物行って思い荷物になりそうな消費系商品も、これなら家まで持ってきてくれるし、今なら一回のご注文で5000円以上買い物すると、1000円分がその場で割引!なんてのまでやってるんで、お得なんではないでしょうか?
#夜な夜な、こそこそ抜け出してゴム買う男の子もこれで減る?[違]
投稿者 Manabu : 10:33 | コメント (0) | トラックバック
2006年07月31日
IE6は、一斉に消えていく?
いつもお世話になってるMozilla Firefox Thunderbird の拡張あれこれ
さんところにも記載されてましたが、
IEBlog に記載れているように、今年の末頃にWindows Update、もしくは、Microsoft Update siteから、IE7が配布されるようですね。
と、いうことは、何も知らないユーザーも自然とIE7へアップグレードされる確立が高くなる・・・と。
現在、わたしらWeb制作者たちは、これまでIE用に様々なCSSハックなどを施してきている場合も多々あると思いますが、クライアントから一斉にクレームが来る可能性もありますね。(汗)
代表的なところで”!important”とか使っている箇所は、解釈してしまうでしょうからレイアウト系の崩れは大いに出てくるでしょう。
if文の条件分岐つかって、
<!--[if lt IE 7]>~<![endif]-->
とか
<!--[if lte IE 6]>~<![endif]-->
とかで、間に合わせる形になるのかなーと。
もちちろん、来年年度末以降から案件増える可能性もありますが、リニューアル直後で予算が組めないクライアントの対応はif文分岐とか・・・?
上手く、別ファイルに出来るなら・・・ですが、ハックにハックを重ねるのだけは、できれば避けたいですね。
ひとまず、クレームの嵐にならないことだけ祈りたいです。
投稿者 Manabu : 01:52 | コメント (0) | トラックバック
2006年07月28日
【雑記】シルエットグラフィック素材を買ってみた。
今日は、ランチ後に本屋にいってきました。
『Web Creators』があるかなーとおもったんですが、なかったです。orz
代わりに、ちょっと気になる本があったので買ってきました。
#最近、気になるとすぐ買っちゃう癖あるんですが・・・
山崎 剛さんの『デザイン素材集・シルエット( 2,940円)』って本です。
要は”素材集”です。
間違っても、格闘家の”山崎 剛”ではないですよ!
ここ最近、小さい案件でバナーを一緒につくることが多々あるんですが、シルエット系を使うことが多いので、少し手抜き 作業の効率をあげようかなーと思い購入した次第です。w
中身は、動物、両生類、爬虫類、鳥類、魚類、恐竜類、虫類、菌類、花類、スポーツ(人)、手、衣類、道具、楽器、乗り物・・・etc、Webデザイン等につかえるグラフィックが775点。しかも、ロイヤリティーフリー素材っていうんだから嬉しい。
実はVanaDesignのリニューアルデザインには、鳥のシルエット入れようとしてたんですが、断念して今のデザインになったんですけども、もっと早くこの素材集を知っていれば・・・
とりえず、使えそうです。
デザイン素材集・シルエット

山崎 剛
Amazonで詳しく見るby G-Tools
投稿者 Manabu : 17:45 | コメント (0) | トラックバック
2006年07月21日
【JS】アンカーにサムネイルを表示
最近、”Lightbox”などJavaScriptをつかって、少し面白い効果をWebページに与えるのが流行っているようですが、そのまた1つとして、アンカー要素にリンクサムネイルを入れるJS「Link Thumbnail」ってのがあるようです。
» arc90 lab : tools : Link Thumbnail
ここ「KOMOREBI||Blog」にも入れてみました。
やり方は至って簡単で・・・
- JSを上記Link Thumbnailサイトから落としてきて、header要素にJSファイルへのリンクを張り
- アンカー<a>要素に class="linkthumb" を追加する。
それだけ。
もしくは、「<script>arc90_linkThumbUseClassName = false;</script> 」 を追加すれば、全てのアンカー要素にサムネイルが表示されるようになる。
CSSの記述に画像へのリンクなどもあるので、CSSも追加しよう。
ただし、何でもかんでもアンカーにサムネイルが付いてしまうので、classを追加する方が使い勝手としては良いかもしれない。
それと、上記の追加行も属性もいれとかないとValidにならないので注意。と・・・一応書いとく?[謎]
投稿者 Manabu : 12:17 | コメント (2) | トラックバック
2006年07月20日
【DS】ブラウザ紹介ムービー
DSブラウザの日本語でのムービーが、operaサイトで記載されていました。
You Tubeにアップされているようですね。
果たして使い勝手は如何なんでしょうか・・・。
このムービー見る限りは良さそうですが、何しろ画面が小さいですから、いくら拡大されても見にくい可能性はありそうです。
発売は24日。
 |
ニンテンドーDSブラウザー (ニンテンドーDS用:DSメモリー拡張カートリッジ同梱) Amazonで詳しく見る by G-Tools |
 |
ニンテンドーDSブラウザー (ニンテンドーDS Lite用:DS Liteメモリー拡張カートリッジ同梱) Amazonで詳しく見る by G-Tools |
投稿者 Manabu : 12:40 | コメント (0) | トラックバック
VanaDesignサイトリニューアル
先ほど、VanaDesignサイトの一次リニューアルが終わりました。
8月の益子さんのイベントの告知をCSSniteでやらせていただくので、それに間に合わせるために、ひとまず上っ面だけですが先にアップしました。
» VanaDesign

微調整しながら完成までもっていく予定です。
どうぞ、よろしくです。
投稿者 Manabu : 02:55 | コメント (0) | トラックバック
2006年07月18日
「Web標準の日」の舞台裏
Web標準の日も終わった訳ですが、
早速セッションBだったヤスヒサ(長谷川泰久)さんのやっている「Inflame Casting」で、舞台裏のPodcastが公開されています。
これは、わたしらスタッフが準備している間にメンバーで開始前に収録した音声のようですね。
» Inflame Casting: IC #68 July 17 2006
スタバに行ったみたいで、注目してる最中の音声とかも収録されてます。
そー言えば、ヤスヒサさん最近マイクも購入して、だんだん収録するのも本格的になりつつあります。すごいなー
それに
結構、公演中も舞台裏は盛り上がってたそうで・・・
自分も裏側で聞いていればよかったかなーと悔やみ中w

さてさて、 Web標準の日についてはレポートは後ほど・・・
【追伸】
それと、この「KOMOREBI||blog」のRSSに、わたしのdrl.icio.usのブックマークが配信されるようになりました。
たまに記事にしないブックマークとかもあるので、興味のある方はRSS登録でもしてください。
既に登録済みの方は以下のURLをそのまま再登録してくださいまし。
RSS2.0
投稿者 Manabu : 02:35 | コメント (0) | トラックバック
2006年07月10日
女性の為のブログ「PureBlog」
サイバーエージェントが、7日(金)にモデルや女優ブログを用意する女性向けのAmebaブログサービスの『PureBlog』を発表したそうです。
» PureBlog [ピュアブログ]

イベントでは、乙部綾子さんが司会を担当。
このPureBlogは”憧れ集まる愛されるブログ”をコンセプトとした、10~30代の女性をターゲットとしたブログサービスで、現在タレントブログ展開中は 「押切もえ」をはじめ、「相沢沙世」「平野志麻」「小林麻央」「山田 優」の5人と、「乙部綾子」のブログもある。
実は各ブログはちょい前から皆さん動いていて、麻央ちゃんのは『東京フレンズ』の関係で先日からチェック入れてたので知ってるが、アメブロだったのか・・・って感じです[謎]。
いや、アメブロって重いんですよね・・・
しかも、このTop以下のページって、デザインが違うやん。(汗)
これで良いんですか?[誰]
ひとまず、このイベントや企画のことではない話ですが、最近”SNS”や”ブログサービス”を基盤にする企画が非常に多いです。その割には、いまひとつ心に残るサービスがない気がするのは私だけですかね・・・?
「それ、うちも●●だ!」と言わんばかりのヤッツケのような企画が目に付いて、いかにも誰も使わなそうなサービスだったり、使い勝手がそもそも悪かったり・・・etc。ごにょごにょ
いや、プロモーション効果や費用対効果がでているならいいんですが、せめてこれを「Web2.0的」とか言わないで・・・[謎]。
投稿者 Manabu : 13:30 | コメント (0) | トラックバック
2006年07月07日
木達さんの「@media2006」レポート
いつもお世話になってる「Mozilla Firefox Thunderbird の拡張あれこれ」の記事からです。
先日海外にいっていた木達(ミツエーリンクス)さんの渡航レポートが、MYCOMさんところにあがってるそうですよ。
木達さんといえば、最近はWeb標準という点からみんなで論議しようという「WaSP Cafe」などのイベントも開いていたりするWeb標準推進派の第一人者ですね。私も第2回の開催時に行ってきました。
さて何処に行ってきたか、というとロンドンで開催された「@media2006」。
「@media2006」とは、イギリス国内外のエキスパートを招いて、Webデザインの最新アプローチ方法や、またそれについて論議するための大きなイベントです。
わたしもイギリスに親戚がいるから行こうと思えばいけるし、行ってみたいですが・・・なに分英語が出来ないですから勿論ムリぃ。
それはさておき、木達のレポートによると内容としては以下のようなものだったようだ。
- CSS10年間の軌跡 - Eric Meyer氏
- CSSの歴史と、アイデアを共有の呼びかけ
- IE7最新情報 - Chris Wilson氏
- 最新 IE7のセキュリティやユーザビリティ、そしてCSSを含むWeb標準技術のサポート向上点についてのアピール
- ブラウザのバグ対応とCSSハック - Andy Budd氏
- スタイルシート作成時のトラブルシューティングに関する解決法
- Bulletproof Web Designという考え方 - Dan Cederholm氏
- 環境要因、あるいはコンテンツ自身の変化(文章量や項目増減など)にフレキシブル対応し得る実装を行う為のコンセプトについて
- 来るべき国際化の波に備えて - Molly E. Holzschlag氏
- 国際化対応の鍵は意味的マークアップを含むWeb標準の適切な利用であるという定義について
- Webの進化とmicroformats - Tantek Çelik氏
- microformatsの推進
» プレゼン資料
個人的には、ハックの話よりも国際化のもたらすメリット、国際化そのものの定義、Web標準と国際化の相関について紹介をしてくださった Dan Cederholm氏の演説を聴いてみたかったですね。色やイメージが個々の文化によって異なる解釈を与え得ることについては、これからの国際社会において、特にインターネットというオープンな世界では、文化によって違う解釈をすることもある。
仕事でも、多言語を扱う場合も最近は増えてきたから、文化をしる必要も当然出てくるだろうし、ブラウザとしても表示も多言語間をサポートするなど必要とは思う。
日本でも、技術ネタだけでないイベント、大掛かりでやって欲しいな・・・
投稿者 Manabu : 19:31 | コメント (0) | トラックバック
【Firefox】SEO対策も拡張機能で
昨日は、益子さんの「XHTML+CSS (r)evolution」でしたが、そのレポートはまた後ほど・・・
今日はFirefoxの新しい拡張機能で面白そうなのを見つけたので、そちらのレビューです。
名前の通りなんですが、FirefoxにGoogleやYahooの検索結果が、そのままSEO対策リンク集が追加されます。
主に追加されるのが、それ以外にも
ページランクや、いつからそのページがネットに存在しているのか、被リンク数、Alexaでのトラフィックランク、Whoisの情報などが簡単に一覧できるようになります。(以下画像の赤枠が、Google検索結果に追加される部分)

追加される一覧の内容としては以下の通り、
- PR:
- Googleページランク
- Age:
- Archive.orgに最初に登録された日
- Links:
- Yahooのlinkdomain検索結果
- .edu Link:
- Yahooの.edu linkdomain検索結果
- .edu Page Link:
- Yahooの.edu link検索結果
- .gov Link:
- Yahooの.gov linkdomain検索結果
- Page Links:
- Yahooにおけるリンク数
- del.icio.us:
- 海外の超有名ソーシャルブックマークサービスDel.icio.usで何回ブックマークされたのかという回数
- Technorati:
- ブログ検索エンジンテクノラティでいくつのブログからリンクされているのかという数
- Alexa:
- トラフィックやページビューなどから世界中のサイトを格付けしているトラフィックランキングの全世界ランキング順位
- Cached:
- Googleのキャッシュに入っているページ数
- dmoz:
- Google Directoryに入っているページ数(DMOZ利用)
- Bloglines:
- Bloglinesで何人が票を投じているか
- dir.yahoo.com:
- Yahoo! Directoryにリストされているか否か
- WhoIs:
- ドメイン所有者の情報
上記画像で「?」になっているのは、 自動的に読み込む設定が”ページランクのみ”になっているからなので、[ツール]→[Seo Option...]から各項目を「Auto」に変更すればいい。
もちろんその分、表記までに時間がかかって重くなるので、本当に必要な項目だけにしてチェックした方がいいかもしれないですね。
読み込む時間の調整もできるようですが・・・あまり変わらないっしょ。
この昨日を使いたくない場合は、ブラウザ下にアイコンがあるので、それでON/OFFの切り替えが出来ますよ。
投稿者 Manabu : 10:17 | コメント (0) | トラックバック
2006年07月06日
【連載】益子貴寛の『Webライティングの理論と実践』

植木(真)さんところのインフォアクシアで、最近コラム連載企画が行われています。
以前、大藤大先生のコラムの紹介をしましたが、本日付で今日から益子さんのライティングコラムも連載がスタートしましたよ。
» 益子貴寛の『Webライティングの理論と実践』 第1回/実践ノウハウ - Webアクセシビリティポータルサイト『infoaxia(インフォアクシア)』
益子さんといえば、最近は『Web標準の教科書』で有名ですが、もうひとつの顔として”ライティング”に関しての執筆もされています。
昔、益子さんと知らずに私はその本(『伝わるWeb文章デザイン100の鉄則』)を買って持っていましたw
そんな話はさておき・・・
この益子さんの連載では、Webライティングの大切さについて、紙媒体とブラウザとの特性の違いや高まるユーザーリテラシー、そして話題のWeb 2.0の観点からで説明がされています。
更新は、月1回で、次回だ2回は8月1日になるそうですよ。
さてさて、益子さんネタをもう1つ・・・
実は、8月にVanaDesignの第4回セミナーとして、益子さんに登場いただくこととなりました!!(拍手)
» VanaDesign
実は益子さん、上記以外にもう1つの顔として”コンサル”としての活動もされています。
今回VanaDesignでは、「ビジネスとしてのWeb制作活動」に焦点を置いてみました。キャッチコピーとしては、「あなたのWeb制作は、なぜ儲からないのか?」です。
開催は、来月8月27日(日)。
以下の内容で、3時間のセミナーを行う予定です。
- 開催:
- 8月27日(日)
- 対象者:
- フリーランス、個人SOHO、独立を考えている方、 ディレクター、プロデューサー、(設計担当者)
- テーマ:
- 実践!Web制作の利益計画と対クライアント術
- 紹介文:
- Web制作を「仕事」として考えると、もっとも大切なのは「どうビジネスとして成立させるか」です。見積り・予算設定、利益計画、損益分岐点計算のコツから、シチュエーションごとの対クライアント術まで、ビジネスの観点から見たWeb制作を詳しく解説し、実践的なノウハウを提供します。
- 予定時間:
- 3時間(午後) 中休憩あり
- 有料セッション:12,000円(7月末までは、早期申込み割引10,000円)
- 場所:
- 渋谷:
- T's BUSINESS TOWER 東宝ビル別館301会議室
- 定員:
- 42名
- 申込み・詳細:
- VanaDesignオフィシャルサイト
(8日より専用サイトから申込み開始)
わたしもビジネス観点での制作の仕方、やり方、対クライアントとの対話術には、やや疑問を持つ部分があります。
だから、わたしは益子さんにこれらの点についてのお話を聞いてみたくてお願いしてみました。
早稲田大学卒コンサルタントとしての益子さんのお話に期待です。
投稿者 Manabu : 10:38 | コメント (0) | トラックバック
2006年07月03日
IE7は、最小化でメモリを開放する
先日リリースされた Internet Explorer 7 Beta の最終版 Internet Explorer 7 Beta3。
これまでの違いとしては、
- メールアイコンの復活(本ブログのコメントでもリクエストのあったものです)
- ダイアログのカスタマイズ
- タブのオーダー変更
- 拡大表示した際の水平方向のスクロール
- すべての RSS フィードのオンデマンド更新と「すべて読む」状態への設定
などがある。
しかし、これはGIGAZINEの記事ですが、ちょっと気になったのは
Internet Explorer 7 Beta3は”最小化するとメモリを解放する”ところにある気がします。
» GIGAZINE - Internet Explorer 7 Beta 3は最小化するとメモリを解放する
最近やっと人気があがってきた Firefoxの最新版(Firefox 1.5.0.4) は、実は
Internet Explorer 7 Beta3と同じ使用量64MBなんですが、最小化すると Firefoxは57MBなのに対し、
Internet Explorer 7 Beta3は、10MBにまで激減するんですね。
Firefoxファンの間でもメモリ使用量には賛否両論だけども、可能ならばメモリワークは何とかして欲しいです。
ひとまず、FirefoxやThunderbird、Mozillaでは、以下の不方法での対処法がある。
- アドレスバーに「about:config」と入力
(Thunderbirdは、「ツール」→「オプション」、詳細メニュー内の「設定エディタ」) - 開いたウィンドゥ上で右クリック → 新規作成 → 真偽値
- 新しい真偽値の設定名パネルに、「config.trim_on_minimize」と入力
- 真偽値を入れてくださいパネルで「true」を選択
- 再起動
で、最小化時にメモリを少し開放させられるそうです。
動作が重くなったら「Windowsマークキー」+「M」でいきましょう。
投稿者 Manabu : 11:15 | コメント (0) | トラックバック
2006年06月30日
citypixel.comで、ドット世界の街を満喫?

『citypixel.com』というドット絵の世界の街ができたそうですよ。
» citypixel.com
登録すると、画面いっぱいのドット絵街がひろがり、街の中はAJAXを使っているそうで、地図上にあるリモコンで移動する感じ。
そして、登録時に決めたキャラクターを(ログイン後)に、画面左上にあるメニュの「![]() ボタン」をクリックで赤っぽくなっている地面に配置させることが出来るみたいです。
ボタン」をクリックで赤っぽくなっている地面に配置させることが出来るみたいです。
他のボタンは・・・・

- 自分の置いたキャラクターアバターの場所まで飛びます。

- 購入した広告の位置を示す画面が別途開きます。

- 自分のプロフィールやアバター変更が出来ます。

- まだ、使えないらしい・・・。
今のところ『citypixel.com』では、プロフィールを公開する程度しか出来ないようですが、ビルにある看板なども今度実際に看板として機能していくらしい。
他にも建物の中や地下鉄にもいけるそうなんですが、まだ・・・みたい???
とりあえず、画面上の他人をクリックしてあげると、プロフィールやチャットもできそうなんですが・・・何が起こるかわからないので、触るのはやめときます。(笑)

ひとまず、私は"Park Avenue"の中央にある公園の芝生で”Gaku”ってので居ますw
#日本語も使えるようなんですが、「name here」とか出てしまうので英語に切り替えてます。
とりあえず、新しいコミュンケーションの場として『citypixel.com』に登録してみるのもアリ?
ドット絵プロフェッショナルテクニック―ドット打ちからアニメーションまで
高野 隼人

投稿者 Manabu : 18:38 | コメント (0) | トラックバック
2006年06月28日
【ニンテンドーDS】公式サイトオープン

昨日、任天堂に『ニンテンドーDSブラウザ』の公式サイトオープンが公開されたようですよ。
» ニンテンドーDSブラウザー
すごい凝ったサイトではないですが、2画面を利用した独特な表示方法や、操作方法、仕様などが公開されています。
ブラウザーのエンジンは、以前からこのブログでも書いている通り Opera8.5相当。
HTML、XHTML、HML、DOM、ECMAScript、CSS、SSL2.0/3.0、TLS1.0にそれぞれ対応しているらしい。
ただ、JavaScriptには対応しているが、Flashや動画ファイルには対応していないので、PSPのようなマルチメディア系には弱い仕様ですね。
今後ワンセグ機能もでるので、TVが見れるようになるだけでも利用者は間違いなく増えるでしょうから、あまり眼中にないって感じなんだろうか・・・
次期モデルは、是非画面の大きい版DSが出て欲しいのが、わたしの希望かな。
ちなみに、 「ニンテンドーDSブラウザー」の発売日は7月24日。
価格は3,800円ですが、インターネット販売のみの販売だそうです。
ニンテンドーWi-Fi USBコネクタ
Amazonで詳しく見るby G-Tools
投稿者 Manabu : 10:40 | コメント (0) | トラックバック
2006年06月22日
【連載】大藤 幹の『Web標準の基礎知識』
最近のWeb業界のトレンド・・・と言っていいのか判らないが、その1つに「Web標準」がある。
これまでブラウザごとに独自の拡張をおこなってきたり、専用要素を設けたりなどしてきたブラウザ間戦争時代ちが終わり、(X)HTML+CSSが多く注目されるようになったが故に、構造をちゃんとW3Cに法って造ろうよ。ってモノだと解釈しているが・・・(違う?)
とりあえず、
まだよく判ってない人に、是非おすすめな企画連載がはじまったのでご紹介したい。
『Web標準って何?-大藤 幹の『Web標準の基礎知識』』
» 大藤 幹の『Web標準の基礎知識』 第1回/実践ノウハウ

これは、植木さんの『infoaxia(インフォアクシア)』ではじまった大藤 大先生の連載ページで、注目度が急上昇している "Web標準(Web スタンダード)" というキーワードについて、この連載コラムでは その基礎知識を分かりやすく解説していただく予定とのこと。
元々は、わたしも大藤チルドレン(と言ってしまう)なので、ちゃんとチェックしていきます。
でも、先日東京にいらっしゃった際の飲み会で、初めてお会いしましたが・・・おちゃめなイメージにはちょっと驚きました。
すごく優しい方です。ほんと・・・マジで・・・
投稿者 Manabu : 13:52 | コメント (0) | トラックバック
2006年06月21日
「Web標準の日」サイトデザイン一新
7月15日に開催が決まっている『The Day of Web Standards[Web標準の日] 』 。
そのサイトが、先程デザインを一新しました。
![The Day of Web Standards[Web標準の日]Webサイト](http://www.freesia.org/archives/images/standardweb.gif)
デザイン、設計は、セッションにも名前をつらねている長谷川 恭久(COULD)さん。
丁度、リニューアルした直後にメッセンジャーで教えていただきました。
テーマは、「Web標準の日用のオリジナル」
そのままやんけ!(" ̄д ̄)
それは、さておき・・・さすが海外のサイトには目を配っているだけあって、デザインは最近海外で多く見られるデカフッターデザインですね。
2週間前に関係者で打ち合わせが銀座であったんですが、その日から作っていたそうです。
#私はあの日は、お店側のスタッフみたいだったっけwwww
みなさん、残り席が少なくなっているそうです。
早めにチケットを購入しましょう!
» The Day of Web Standards[Web標準の日]の申し込みはこちらから
投稿者 Manabu : 22:03 | コメント (0) | トラックバック
【ニンテンドーDS】Opearaブラウザのリリース日決定
Opearaが、ついにニンテンドーDS用ブラウザについて、日本でのリリースを7月24日と発表した。
» Opera announces release date for Nintendo DS browser » Opera Watch
まだ、アメリカやヨーロッパについては未定。
日本がやはり先行発売ということになる。
使い勝手をはやくこの手で調べてみたいものだ。
残るは、DS用のワンセグか・・・
投稿者 Manabu : 18:00 | コメント (0) | トラックバック
2006年06月14日
期待と不安
Firefoxブラウザのマーケティングサイト「Spread Firefox」で、明日(15日)になにかが起こるらしい。
果たして、何が発表されるんだろうか。
» New Campaign to Launch Tomorrow | Spread Firefox
その一方、Mozillaが Operaに RSS アイコンの利用について契約を求めているそうで・・・
どうやらこの背景には RSS アイコンの登録商標申請中の Mozillaの姿があるようだ 。
これに伴い、Opera側は最新のOperaブラウザから RSS アイコンが外されてしまう。
折角、RSSのスタンダードアイコンにしよう!と広まっている最中に悲しい限りだ。
» Mozilla asks Opera to sign agreement before it uses its RSS feed icon » Opera Watch
おそらく、i.LINKのような無料でライセンス提供って話になっていくと考えたいのだが・・・。
Mozilla Firefox完全攻略ガイド―今注目のブラウザーを使いこなす!
佐藤 和人
Amazonで詳しく見るby G-Tools
投稿者 Manabu : 13:37 | コメント (0) | トラックバック
2006年06月01日
イベント:「The Day of Web Standards」申込み開始!
さて、本日(6月1日)の正午より、ついに「The Day of Web Standards - CSS Nite & Web標準Blog presenets [Web標準の日]」の申し込み受付けがスタートするした。
» The Day of Web Standards - CSS Nite & Web標準Blog presenets [Web標準の日]
既に500席中の100席は、mixiコミュニティにおいて先行申し込みがされて完売。
先行申し込みが出来なかった人は、正午から残り400席を争奪する。ということになる。
わたしは今回はVanaDesignとして「協力」で参加させていただいてますが、後日イベントの裏側なんか取材してをVanaDesignでご紹介したいと思う。
ちなみに一昨日は、主催の鷹野さんや益子さんなんかと美味しい焼肉会してきました[謎]。
投稿者 Manabu : 12:35 | コメント (0) | トラックバック
2006年05月31日
新ブランド”XHTML+CSS (r)evolution”
さて、一般公開となったので、ここでもご紹介。
月1に、銀座アップルストアで行われている『CSSnite』は、既にブランドとして確立したが、そこからまた新たに新しいブランドが今日生まれた。

”XHTML+CSS (r)evolution”
» XHTML+CSS (r)evolutionオフィシャルサイト
「Evolution(進化)」と「Revolution(変革)」を掛け合わせたタイトルになっていて、Web標準や XHTML+CSSという部分に興味を持つ人で、いろいろとチャレンジングな話題を扱いくそうだ。
主催は、『Web標準の教科書―XHTMLとCSSでつくる“正しい”Webサイト』の著書で有名な益子 貴寛さん (サイバーガーデン)。
わたしは、VanaDesignとして今回はここの「協力」として参加することとなりました。
- イベント名:
- XHTML+CSS (r)evolution
- 日時:
- 2006年7月6日(木)
19:00-20:00
(開場 18:45) - 場所:
- アップルストア銀座
3F Theater - 入場無料/事前登録不要
最大収容人数 180名
(入場制限あり) - 主催/出演:
- 益子 貴寛
(サイバーガーデン) - 協力:
- CSS Nite
- allWEBクリエイター塾
- VanaDesign
mixi内に、本日から”XHTML+CSS (r)evolution”イベントの意見交換や情報共有のためのiコミュニティを開設されてます。ぜひご参加ください。
投稿者 Manabu : 11:56 | コメント (0) | トラックバック
2006年05月16日
大藤幹氏の「XHTML+CSSで作るWeb標準サイト制作の実践テクニック」
13日、CREATIVE&VILLAGE主催の”大藤 幹氏の「XHTML+CSSで作るWeb標準サイト制作の実践テクニック」”に参加してきた。
» CREATIVE VILLAGE : セミナー : 講座詳細
実は、大藤先生にお会いできるのは初めてで、かなり前々からドキドキwww
当日はやや小雨が降る生憎な天気でしたが、会場は半蔵門駅からすぐ側にあるCREATIVE&VILLAGE新社屋。
実際のセミナー内容は、「Web標準のタグの付け方」と題して基本的なタグの種類からはじまり、ソースの書き方も変化し続けていることについて触れる内容で開始された。
その中で、今回一番大事だと思われる部分として「良いソースコードの条件」というのが挙げられた。
- 読みやすい
- 編集しやすい
- ミスを誘発しない
- 一貫性がある
- 正しく、かつ、適切
当たり前といえば、当たり前なのかもしれないが・・・。
ソース側も人がみることを考えていないモノは確かに使いにくい。つい最近の案件で実体験しているので痛感。
そもそも他人がいじったモノほどわかり難いものはない。まして人が後から手を加えることを考慮していないと、カスタマイズするのさえ一苦労だったりするものだ。
いろいろな理由があるかもしれないが、やはり見やすく出来ているのが気持ちいのが間違いない。
自分も派遣登録をしている生徒への授業では、別の人がまた編集することも念頭において作るよう毎度言っているので、次回からはもう少し強く言ってもよいかもしれない・・・と密かに実感(笑)
その後、XHTMLやCSSの使い方を「良い」「悪い」で説明が入りながら、最近のソースの変化について、”Floatがleftばかりで使われるサイトが増えている事”や、text-shadowが意外に使われている事、そして”CSSハックが頻繁にはつかわれなくなってこている事”など世界的な視点についても述べられた。
そして、一時期多かった「幅固定、中央揃え」サイトではなく、個性的なデザインが増えつつある事にも触れた。
後半は画像や背景画像の取り扱いについてや、IE7の対策、そして(おまけ)新ハック?について・・・。
そして、『Web Designing』連載している「CSS Analysis」の生CSS Analysisが行われた。
わたしとしては名前で実演は大変興味深かった。
しかし最終的には、やはりプロジェクトでは「制作時にルールを決めよう!」という流れで終わった。
要は、一定のルールをつくり、そのルールに法って制作しよう。そして、トラブルを少しでも避けよう。そのためには、見やすいソースや対応方法について事前に決めておこう。という感じであった。
それは、たとえHTMLソースのインデントの付け方(半角2つだとか、Tab使うとか・・・)など細かい点についても、という話だ。
さて、2次会
今回は、CSSnite主催の鷹野(swwwitchi)さん主催で執り行われた。
人数的には20人程度があつまっただろうか・・・

大藤先生をはじめ、植木(Infoaxia)さん、住(SEO Solytions)さん、益子(CYBER@GARDEN)さん、という(もちろん鷹野さんも含め)豪華顔ぶれ。
さらに後から原(karadesign)さんも駆けつけ、とにかく濃い話ばかりが聞けた。
本当は、その後の3次会の方がすごかったが・・・www。
ひとまずまだ自分のいる位置を考えさせられる飲み会でもあったです。
さて、私の強みはなんだろうか・・・。
チャンスがあるならば、もちろんダメもとで何かしてみたいですね。(とか言うと・・・やばい?w)
投稿者 Manabu : 00:09 | コメント (0) | トラックバック
2006年05月08日
Opera用 Web Developer Toolbar と Menu
CSS Beauty経由です。
Opera用の Web Developer Toolbar と Menu についての記事が掲載されていたので、早速DLしてみた。
≫Opera Browser Wiki :: Web Developer Toolbar & Menu for Opera

これまでIE用にはWeb Accessibility Toolbar、Firefox用にWeb Developer があったがOpera用のWeb Developerは初めてなのではないだろうか。
ちょこっと触ってみたところ、基本ツールはJavaScriptなので他のWeb Developer同様Bookmarkletボタンと考えていい。ただご親切に「Reset」ボタンが付いている。
残念ながら私がよく使う、タグのブロック要素を枠でかこったりすることは出来ないみたいだが、 DOM/CSS Inspector や、Mouseover DOM Inspectprが 標準装備されているので、以外にOperaのCSS設計に手惑う(?)設計屋さんは、これら機能でチェックが出来る。
詳しくい機能内容は、Opera Browser Wikiにウェブ開発、確認サービスと標準へのリンクとともに機能をまとめられているので、参考にしてみるといい。
OperaでどこまでWeb Developerをつかうか判らないが、意外にあるだけでもいざっという時に役に立つので、入れておいて損はないんではないだろうか。
投稿者 Manabu : 10:41 | コメント (0) | トラックバック
2006年04月29日
IE7 のCSSハックはこれ
デイビッドハモンド(David Hammond)氏のブログで、早速IE7とそれ以外とでのCSS ハックについての記事がでた。
» Easy CSS hacks for IE7 - Nano See, Nano Do
その記事を読んでいくと、現在確認できるハックも IE 7特有の曖昧な解釈があり、以下のように分ける方法を公開している。
ただ、いずれも時期バージョンでCSSのレンダリングが解決される可能性があるので、そこは考慮して使うよう記載があるので把握はして使おう。
- IE 6 と それ以前
- * html { }
- IE 7 と それ以前
- *:first-child+html { } * html { }
- IE 7 のみ
- *:first-child+html { }
- IE 7 と モダンブラウザのみ
- html>body {}
- 最新のブラウザのみ (ただし IE 7 以外)
- html>/**/body { }
- Opera 9 と それ以前
- html:first-child { }
最終的に、いずれも「 *html 」に関するものだ。
IEハックといえば、これまで「 !important 」がよく使われてたと思うが、IE 7では解釈が改善されているので、IE 7を考慮させていくには 「IEの条件コメント」とあわせて上手くつかうのが最善だろう。これはデイビッドハモンド氏のこのブログにも記載されている。
上記以外にも、「 >body 」による不明なセレクタを正しいと解釈したりと、子セレクタとの組み合わせ時の解釈違いについても記載されている。
先日、IE 7ベータ2も一般化公開したわけなので、そろそろ見据えておく必要もあるだろう。
とりあえず、英語が苦手なのを無理やり読んでいるので、読み間違えてたら教えてください。(汗) もう少し詳しく読んでからまた、追記します。
ひとまず、自分も試してみたいとね・・・。
【追記】
匿名で「MacIEにもスタイルは適応されてしまう」というのを頂戴しましたが、
MacIE対応は、すでに現実的じゃないという話で、
最近じゃ皆さんは、”Escaped Comment End”をつかって、CSSの読み込み、もしくは、CSSファイルそのものを読み込ませないようにしてるんじゃないでしょうか?
もうダウンロードもサポートも終了してしまいましたし、どこまで後方互換を視野にいれるかはクライアントとの折り合いにもなってくるでしょう。
このエントリーの後半にも書いてますが、私はハックは極力しようしないで制作したい派ですので、
どちらかと言えば、
”Conditional Comments”を上手く利用した対応を中心に、設計する方が予算にみあった制作にも思えます。
いや設計者によって違うかもしれないですが・・・。
ただし、クライアントがMacIE対応を求める場合は、
何が出来る出来ないを明確にした上に、それなりの費用をいただく上で考えますが・・・
【追記:2007.02.22】
一部記述修正と、Opera用のも記述しました。
さて、一部サイトでも記述されていましたが、Conditional Commentsをつかってサイト制作をし際、スタンドアローンのIEでは、[if IE]でないと読み込まない等があります。
原因は分からないですが、そのパソコンに入っているIEの最新版のレンダリングで影響を受けてしまうようです。
また、IE7を一度入れてしまうと、IE6に戻してもIE7のレンダリングをIE6が一部解釈するようなこともあるようです。(うちでは、IE7を一度いれてしまうと、[if IE 6]も解釈できなかったです。
なので、ひとまず制作のときは[if IE]で制作して、最後に[if lt IE 7]などに置換した方が良さそうです。IE7入れてしまった人は、純正IE6状態のパソコンで確認が必要です。
投稿者 Manabu : 13:23 | コメント (0) | トラックバック
2006年04月25日
PSPブラウザでFlashが動いた!
早朝のエントリーにも書きましたが、PSPブラウザでFlashがついに動くことになったですよ。
既に、
14時ちょい前にチェックをしたら、PSPの最新アップデータファイルがDL出来るようになってました。
» PlayStation.com(Japan)|PSP®「プレイステーション・ポータブル」情報
で、早速Flashが動いてるサイトをひらいてみました。
お気に入りの”つまみちゃん”ページ。www

ちょっとカクカクしますが、動いたー!
(ノ゚∀゚)八(゚∀゚ )ノイエーイ
このFlashは、6みたいです。
Flashオンリーサイトとかはどうなるんだろうか・・・
まだ未確認。
でも、これで少しPSPの関連サイトも幅が広がりますね。
 | PSP「プレイステーション・ポータブル」ギガパック セラミック・ホワイト Amazonで詳しく見る by G-Tools |
投稿者 Manabu : 16:17 | コメント (0) | トラックバック
PSPブラウザ、Flash対応に!
ついに、PSPのブラウザが Flashに対応することになった!
まだ先の話だと思っていたが、4月25日14時頃更新されるバージョン2.70で、正式にサポートすることが決定された。
» PlayStation.com(Japan)|PSP®「プレイステーション・ポータブル」情報
残念ながら対応は、Flash Player 6だが、これで実質的に動画コンテンツがPSP上で動くことになる。
主に、ゲーム関連サイトでPSP向けWebサイトが公開されてきたが、これからは少しこちらの関連サイトも増えていくのではないだろうか。
それ以外にも、これまれ不評だったストリーミング型のRSSチャンネル(Podcast)も、メモリスティックDUOに保存してオフライン状態でも聞けるようになる。
設定する量も設定できるほかに、古いコンテンツから自動的に消える機能もついているので、やっと使い道ができるようになったのじゃないだろうか。
投稿者 Manabu : 05:02 | コメント (0) | トラックバック
2006年04月24日
PSPブラウザのフォントサイズ指定
今やっている案件で、次の指示待ちまで何もやることがないのでPSP向けのサイト制作をしていたところ、CSSを用いてフィントサイズ指定するにあたって疑問点があったので、フォントサイズをひと通り並べて表示してみた。
PSPのブラウザエンジンは、モバイル系によく使われている「NetFront」だが、今まで調べたこともなかったのでちょっと面白い結果が出た。
「NetFont」は、元々仕様がHTML4.01、XHTML1.1(含Mobile Profile)で、CSSは、CSS1および2の一部ということなのだが。実際並べてみよう。
まずは、「標準サイズ」表示の段階での見出し要素(h1~h6)は、以下の通りになった。
ちなに、PSP環境は、初代PSPでシステムバージョン 2.60。

見出し要素では、h3とh4要素と、h5とh6要素は同じフォントサイズのようだ。
じゃ、PSP画面上でフォントサイズを変えてみたところ、次のようになった。
どうやら、フォントサイズを「小」にすると、PSPでの表示はh1要素以外は全て同じフォントサイズのようだ。
逆に、フォントサイズを「大」にしてみると、今度はh2とh3要素が同じフォントサイズのようだ。


じゃ、CSSでフォントサイズをそれぞれ指定したらどうだろうか。
すいません、CSSファイル側をアップし忘れていただけなので、フォントサイズが変わらない。と最初に書いたのは、間違いです。
CSSを使った検証は改めて書き直します・・・
最近、小さくPSPブラウザのサイトが少しずつ増えているようだが、近くFlash Playerプラグインが登場するということなので、面白いことも出来るようになるんじゃないだろうか。制作関係者としては、Flash Liteが対応・・・で終わってしまったら淋しいかな。
 | PSP Hacks (Hacks) C. K., III Sample Amazonで詳しく見る by G-Tools |
 | PSP「プレイステーション・ポータブル」ギガパック セラミック・ホワイト Amazonで詳しく見る by G-Tools |
投稿者 Manabu : 18:20 | コメント (0) | トラックバック
2006年04月12日
Ajaxを利用した ToDo管理サービス「checkpad」
mixiの知り合いの日記から面白いサービスを見つけた。
Ajaxを用いたToDo管理サービスだ。
» check*pad β版
この、check*padの機能としては、見出しをつけて、その中に作業リストなどを箇条書きでドンドン書いていくもの。
その1つが終わったらチェックマークをつけて、タスクをつぶしていく。
使い方も、ダブルクリックすることで追加・変更・修正・削除が簡単に行え、しかもケータイからでも操作・管理が出来るほかに、毎日指定した時間に 今日のタスクリストを登録したメールアドレスに送ってくれるので面白い。
簡単に言えば、
日本語版の「Get Back to Work.」っていうところだろうか
一応、タスクは他人との共有も出来るが、私はサークルなどの仲間同士でタスク共有する程度にとどめるのが良いだろう。
セキュリティ云々ではなく、周りにタスクが丸見えになるのは自分の首をしめる結果になるだろう。
人間やっぱりアナログが一番www。
でも、忘れっぽい私は個人用にcheck*padを使ってみる予定だ。
投稿者 Manabu : 14:10 | コメント (0) | トラックバック
2006年04月11日
IEの月例バッチは、要注意?
先日発表・公開となったIEの月例バッチ。
今回の月例パッチは仲間同士でも「要注意」として連絡が回っている。
それは、「ActiveXの挙動変更」に関するものが含まれていて、適用するとIEやIEコンポーネントを使ったプログラム上での、ActiveXオブジェクトの挙動を変える形となる。
具体的な結果としては、Media PlayerやFlashなどを表示させる際に、その上でユーザーがボタンなどを操作する前に、操作を許可する動作がワンクッション必要となるようになるのだ。つまりembed要素や、object要素、それにapplet要素が組み込んであるWebページでは、「このコントロールをアクティブ化して使用するにはク リックしてください」というメッセージが出るようになるのだ。
ウザっ Σ( ̄□ ̄|||)
現在、クリックして再生を用いているモノなどは、2度どこかをクリックさせる結果になる。
投稿者 Manabu : 16:24 | コメント (0) | トラックバック
2006年04月06日
[Firefox] CSSの印刷制御は難しい
今更なのだろうか、
Firefox1.5って、印刷周りはめちゃめちゃっぽい。とわかった。
Mozillaの知り合いK氏にも聞いてみたが、印刷面の開発は・・・・らしい。
今回、たまたま大きな案件で、どうにかしなければならなかったのだが、FirefoxにおいてCSSファイルにて制御している画像は、Windowsでは極端に小さく印刷され、Macでは極端に大きく印刷されてしまうようだ。
回避策は、いろいろ調べてみたが・・・今のところはないっぽい。
#ちなみに、img要素で直接挿入している画像は、問題なく印刷される。
Firefoxの印刷プレビューも若干実際の印字と違うし、Web Developerでprint用CSSに切り替えた画面とも、どうやら実際の印字は若干違う。
ついでに分かったのは、
floatを使っていると、float解除指定も反応する場合と、しない場合もあるようで、それが今日一日頭を悩ませる結果に・・・。
Firefoxがターゲットブラウザに入っているときの印刷は、無理に印刷用CSSを当てないで、構造化をきちんとさせとけばOKにしましょうよ・・・。
【追記】
IE5以下にはCSSを切る為に、今回は便宜上もあって whole .css filesの1つをつかっているのですが、Floatだけ解釈しちゃいますね・・・・(汗)
【追記2(2006,04.07)】
いろいろあれから苦心した結果、Float解除として、clear: both;float: none;を無理やり2行の要素で挿入させると解除出来る場合と、page-break-beforeプロパティを用いて印刷時に強制改ページをさせると、Floatは解除される模様。
念のため、今案件に関しては空タグは使わない方針なので、<hr>要素を用いて前後のソースとの組み合わせで発動させるCSSを組み、<hr>そのものを消してしまうと意味がないので、印刷時はラインを白にして背景と同化させることにした。
かなり無理やりw
でも、Firefoxの印刷において、CSSファイルのレンダリングがおかしいのは仕方ない訳なので、でもクライアントには「無理・出来ない」というのが出来ない条件なので、これでいくことに・・・。
投稿者 Manabu : 03:05 | コメント (1) | トラックバック
2006年03月19日
無料通話ビデオ機能がつき最新 Skype
16日に、新しい Skype 2.0(2.0.0.97)がリリースされました。
 今回は、無料通話ビデオ機能がついたのが大きいですね。
今回は、無料通話ビデオ機能がついたのが大きいですね。
でも、うちのWebカメラは壊れてしまってるので、ちょっと悲しい状態ですが、Webカメラを持っている人は、この機能是非つかってみてはいかがでしょう?
投稿者 Manabu : 18:09 | コメント (0) | トラックバック
2006年02月26日
VW第3回合同セミナー in アップルストア銀座とCSSnite出演者の決定
前回に大盛況続きまして、 早速、VanaDesign + W-Stepの第3回目のイベントが決まりました。
次回の会場は"アップルストア銀座"となります!!
●セミナー詳細内容
今回は、2月18日より公開している映画『シムソンズ』の公式ムービーブログ『つっこみ日記』の制作を行ったkaradesignの"原 一浩"さんです。
当日は、ムービーブログやVodcastingについての制作方法、 制作秘話などをお話していただく予定です。
また、特別に『シムソンズ』のWEBサイト関係者やスペシャルゲストもお呼びする予定です。
PodcastやVodcast、ムービーブログに興味のある方は、 ぜひ足を運んでみてください。
その他にも、今回は特別にiLife'06を用いたムービーの作成方法を
ジェット大介氏にデモンストレーションしていただける予定になっています。

●詳細日時
- 日時:
- 3月24日金曜日 19:00~20:00
- 場所:
- アップルストア銀座店(3F Theater)
- アクセス:
- http://www.apple.com/jp/retail/ginza/map/
- 参加費:
- 無料
-
ゲスト: - 原一浩さん(karadesign)
お申し込み:事前登録不要。当日会場にお越しください。
●原一浩さんとは
原一浩さんといえば、karadesignを主宰され、『Design Wedge』という有名なメールマガジンを発行していたり、WEB系雑誌各種にも記事を書いていらっしゃるのでご存じの方も多いことだと思います。
また、「Flashでデザイン 差がつくBlogサイトの作り方」や、近日発売の「標準Webデザイン講座 FLASH 8」と言う本も手がけられている方です。
なお、当日は無料公開セミナーとなりますので、
万が一満席の場合は、立ち見となりますので、予めご了承下さい。
CSS nite の出演者も決定!
毎月第三木曜の19時~、アップルストア銀座店で行われている『CSS Nite』
8月(vol.11)までのゲストスピーカーきまったそうなのでここでご紹介。(以下、木達さんところの内容を、少し拝借・・・すいません)
- Vol.6(2006年3月)
- 「XHTMLマークアップ&スタイルシート リフォームデザインガイドブック」をはじめ、書籍や雑誌記事などを多く手がけていらっしゃるほか、講演活動など多方面でご活躍中の教育デザイナー:境祐司さん。
- Vol.7(2006年4月)
- 書籍「Web標準の教科書―XHTMLとCSSでつくる“正しい”Webサイト」の著者、益子貴寛さん。
ご自身のWebサイト「CYBER GARDEN」では、Web標準を中心としたリファレンスやリソースを提供されています。 - Vol.8(2006年5月)
- 株式会社ビジネス・アーキテクツの牛若丸:森田雄さん。
Web標準やアクセシビリティといった分野は深い見識をお持ちで、ご自身のWebサイト「W3J.org」では過去に執筆された雑誌記事を公開してくださっていて、非常に参考になります。 - Vol.9(2006年6月)
- 株式会社シックス・アパートにお勤めの上ノ郷谷太一さん。
同社の提供するBlogツールであるMovable Typeに対応した、優れたテンプレートセット「HINAGATA」の作者としても知られています。 - Vol.10(2006年7月)
- 「ユニバーサルHTML/XHTML」の著者としても有名な、ゼノン・リミテッド・パートナーズの神崎正英さん。
ご自身のサイト「The Web Kanzaki」でもHTMLをわかりやすく解説されています。最近ではセマンティックウェブの研究開発や普及啓蒙を中心に活躍中です。 - Vol.11(2006年8月)
- 株式会社ロクナナにお勤めの中村享介さん。
Web標準に基づいたWebサイトの設計/構築、DBと連動したFlashコンテンツ制作が得意分野とのこと。同社主催のワークショップや人材派遣会社で講師を務められてもいます。
投稿者 Manabu : 23:54 | コメント (0) | トラックバック
2006年02月15日
DSで、今度は地上デジタル放送が見れる
先ほどの、ブラウザ搭載が出来るようになるニュースに続いて、
今度は、DSで、地上デジタル放送「ワンセグ」を楽しめる受信機を6年中に発売すると発表してきた。
» asahi.com: ニンテンドーDSで「ワンセグ」 受信機、06年中に発売 - ビジネス
PSPからちょっと遅れをとってたけど、
此処にきて、いっきに抜きにかかりましたね。
ちょい楽しみです。
DS持ってて、ちょっと良かったw
投稿者 Manabu : 20:21 | コメント (0) | トラックバック
DSもブラウザが搭載になる。
今度、DSにもATOK搭載のブラウザが発売されるらしい。
» 任天堂、ニンテンドーDS向けATOK搭載Webブラウザを6月に3,800円で発売(Broadband Watchより)
PSPは、まだつかえてたけど・・・
DSだと画面が小さい・・・と思っちゃうのは私だけ??
投稿者 Manabu : 17:19 | コメント (0) | トラックバック
2006年02月05日
【レポート】クリエイターを助ける最低限のビジネス知識とは
4日(土)は、VanaDesign での第2回ワークショップだった。
今回から公に参加募集しはじめ、また前々からお世話になっており W-stepとも合同開催ということになった。
テーマは、『クリエイターを助ける最低限のビジネス知識とは』。
今回の講師は、VanaDesignとしても昔から係わり合いのある川口祐吾 氏。
最近、MagiSpiceという会社を設立するほどのコンサルタントだ。
結局、人数的には、大々的にやっているわけではないので、少人数で濃い内容ができたと思う。
内容としても、普段クリエーターは意識していないだろう、ビジネスとしての制作の立ち位置や、ビジネス意識についての考え方、そして
ビジネスとして成功するための、特に日本人がかけているコミュニケーションにおけるヒアリング術とトーク術の違いなども解説いただけたのは、数セミナーに参加してきた私でも切り口が違うので新鮮だった。
そして、参加してくださった方の9割が満足度70%超えていたのも頷ける。
さて、次回は、おそらく3月になってしまうと思うが、『WebDesigning』などにも執筆している、Design Wedgeの原 一浩氏 の予定です。
18日から公開の映画『シムソンズ』のムービーブログなどについて、お話していただける予定です。
しかも、映画プロデューサーさんもいらしていただけるかもしれない・・・ということなので、準備がんばっておきますw
また、募集に関してはこちらでも告知していきますので、ご興味ある方はお楽しみにw

投稿者 Manabu : 19:13 | コメント (1) | トラックバック
2006年02月02日
IE7のCSS互換性
IEに宛てる更新されたCSSのサポートと、ハックなどの方法から生じた問題を議論してるサイトがありました。
とりあえず、記録としてうpしときたいと思います。
» Internet Explorer 7のCSS互換性
投稿者 Manabu : 16:28 | コメント (0) | トラックバック
2006年02月01日
IE7 のハックは・・・
先ほど、IE7 ベータ2 が公開された記事をあげましたけども、もう IE7 のCSSハックについての記述が公開されている。
» iBloom Studios | Articles | The IE7 CSS Hack
単刀直入に言えば、IE7 になっても、多少 IE には泣かされるようです。
確認が取れた限りでは、xml宣言での標準モードは修正されているので、嬉しいが、importantは相変わらず同じブロック内の最後のを優先するようです。また、
width /* */: で無視するバグは修正され、
_width: は無視されるように修正されているようです。
xml宣言で切り分けでしょうか。
とりあえず、IE6以下を互換モード(XML宣言あり)でハックを使い、Conditional Comments(if lt IE 7)ってパターンでの作業になりそうでしょうか。
投稿者 Manabu : 21:30 | コメント (0) | トラックバック
2006年01月27日
「FeedBurner」日本語版サービス開始
今年は、(このKOMOREBIではないが)Podcastをやろうと思っているんですけども、ブログのRSSやAtomをポッドキャスティングに必要なRSS2.0に変換するサービスをしているアメリカのFeedBurnerが「FeedBurner Japan」という名で日本に上陸してきた。
ニフティに同じようなサービスで「Podfeed」というのがあるが、FeedBurner Japanにも同じようにRSSのファイルの1日のアクセス数を集計・グラフ化するアクセス解析機能や、iTunes用タグの追加機能も付いている。
アメリカでは、Podcast配信ユーザーが 3万人をこえるそうなので、日本においても配信用途のユーザーの多くが利用する可能性もあるだろう。
なら、うちも配信する際は使ってみるのもいいかもしれないw
ちなみに、うちはPodcastを始めるにあたって、以下の2冊を購入してみた。
いずれもPodcast入門用の本だが、『ポッドキャスティング入門』の方が、国内や海外の活用事例、そして「聴き方」だけでなく「配信する方法」まで丁寧に解説しているし、編集用に多くの人がつかっている(だろう)サウンド編集ソフトの「Audacity」の使い方も載っているので個人的にはオススメ。
『はじめる!楽しむ!ポッドキャスティング!』の方には、音声ファイルにチャプターや画像を含める「拡張ポッドキャスト」や、インターネット電話「Skype」を利用した会話録音方法、「PSP」でポッドキャスティングを楽しむ方法などテクニックが多数収録されているので、こちらも実は捨てがたい。
 |
ポッドキャスティング入門 Kj manolin Amazonで詳しく見る by G-Tools |
 |
はじめる!楽しむ!ポッドキャスティング! 「Podcast Now!」管理人JJ Amazonで詳しく見る by G-Tools |
投稿者 Manabu : 10:17 | コメント (0) | トラックバック
2005年12月30日
いま、何時よ?
某サイトで見つけたサービスです。
 GoogleMapsをつかったもので、クリックした地図の場所においての現在時間が調べられます。
GoogleMapsをつかったもので、クリックした地図の場所においての現在時間が調べられます。
普通に生活してるには、あまり必要ないかもしれないですが・・・
海外とお仕事をしている立場の方や、家族が海外に居る人にはいいかもしれませんね。
ちなみに、うちは海外とのやり取りがあるので、意外に便利かも。
投稿者 Manabu : 23:40 | コメント (0) | トラックバック
2005年12月28日
Yahoo! が Firefox ユーザーを狙い打ち
12月23日の 『Mozilla Firefox Thunderbird の拡張あれこれ-MEMO』の記事を読んで気づいたんですが、 『Blogs for Firefox: Yahoo Know if You are Using Firefox』に、以下のような記事があった。
One Firefox user visiting Yahoo's home page was surprised to see Yahoo invite him to switch his default search option from Google to Yahoo in three easy steps.
ヤフーのホームページを訪問したFirefoxユーザーは、 ヤフーが3つの簡単なステップにおいてGoogleからヤフーにデフォルト検索オプションを変えようとするのを見て驚きました。
たしかに、yahoo.com へ訪れてみるとページ上部に”
Yahoo Wants Firefox Users To Switch”というものが・・・。
IEやOperaなどでは出てこないので、Firefoxユーザーのみを狙っているようですw
投稿者 Manabu : 15:48 | コメント (0) | トラックバック
2005年12月27日
RSSアイコンを標準仕様に
次期 InternetExplorer7 から RSS アイコンは Firefox と同じものを採用することになり、Outlook12 も採用するそうなので、ここ「KOMOREBI||blog」もRSS アイコンを置いてみることにしました。
実際には、右側に項目としておいて見ました。
でも、見難いので・・・このサイトの CSSデザインを近々いじりますよ。
と、いうか、設計屋なの にMTデフォルト CSSをちょこちょこいじったままなのは、どうなのよ・・・って感じですから、はい、やります。
RSS Feed アイコンは、Feed Icons で Firefox のいろいろなサイズ・種類が公開されています。
今後のWeb制作としても、RSS を使用する場合は標準アイコンとして使っていこうかと思います。
![]()
![]()
![]()
![]()
![]()
 | Web開発者のためのRSS & Atomフィード ベン ハンマースリー Ben Hammersley 菅野 良二 Amazonで詳しく見る by G-Tools |
投稿者 Manabu : 19:01 | コメント (0) | トラックバック
2005年12月22日
恥ずかしいぃ~
つい先日、知り合いのPodcastingのゲストに参加してきました。
それが今日から配信されているのですが・・・
(ノд-o)アチャポゥ
あの日、何をしゃべったのか緊張してたのもあって忘れてしまってたのですけども、配信されてるのを聞いて・・・
(" ̄д ̄)うわ・・・
と、思わず言ってしまった。
しかも、くだらない話ばかりだし。 orz
恥ずかしい~っ!!
これから別の場所でパーソナリティもやっていくってのに、
こんなんでは、ヤバすぎますよ!先生! [謎]
(。-`ω´-)。
投稿者 Manabu : 18:02 | コメント (1) | トラックバック
2005年12月21日
CSSプロフェッショナル・スタイル
大藤 大先生の本が、年末に出ます。
月刊誌 『Web Designing』誌の連載記事「CSS Analysis」の集約本です。
ホント、大藤 大先生の本はハズレがないので安心して買えます。
そして来年、銀座アップで月1で行われるCSSniteにも、来年いらっしゃるということなので、今から楽しみです。
とりあえず、26日発売ですから今から予約しておかねばならない1冊。
| CSSプロフェッショナル・スタイル | |
 | 大藤 幹 毎日コミュニケーションズ 2005-12-26 売り上げランキング : Amazonで詳しく見る by G-Tools |
気になる中身は、
「導入編」で、XHTML+CSSというWeb標準に準拠したWeb制作に関する基本事項を、
「分析編」では、CSSレイアウトをすでに実装しているサイト事例を実際に用いて分析します。
そして、最後の「実践編」では、制作の現場でよく使われるテクニックやハック、トラブル対処法についてまとめているので、幅広くこれからCSSの導入を考えている人にはお勧めの書籍になると思います。
投稿者 Manabu : 23:05 | コメント (1) | トラックバック
資生堂『Seeds of Beauty』
資生堂のWebサイトが、10周年を迎えたそうだ。
それに先駆けて、12月から資生堂のサイトでは特別サイトがオープンしている。
» SHISEIDO WEBSITE 10 YEARS
|
|
この資生堂Webサイト10周年の特別サイトの1つに『Seeds of Beauty』というのがある。 基本画面はオールFlashのサイト。 どうやら、1日1度、自分のメッセージを持たせた花を育てていくシュミレーション系のサイトのようだ。 インターフェイス的には何処をクリックするのかわかりやすいが、文字が読みにくいのが難点。 ひとまず来年以降のプロモーションサイトに期待。 |
ちなみに、冬は保湿必要ですがな・・・
最近、冬になるたびに、人差し指の第2間接や、ひじがかさかさなので・・・母親から「これ使いなさい!」とか言って保湿液やリップクリームを渡されるんですけども・・・
渡すなら、男性用わたしてくれ・・・ orz
投稿者 Manabu : 17:52 | コメント (0) | トラックバック
MTヴァージョンうp
ここ『KOMOREBI||Blog』も、やっとこさヴァージョンを最新の3.2-ja-2 に変更してみました。
これまで3.17つかっていたのですが、3.2からヴァージョンアップ方法が変わったんですねぇ。
前までだったら、DLファイルは、アップグレード版とフルインスト版とに分かれていたのが、今や1つに・・・・
だから、どうやってアップグレードするのか判らんず、うろうろすること30分。
ネット業界人なら、さっさと検索すればいいのに・・・こーゆー時だけ使いこなさない自分って (爆)
さてx2、これまで使ってたデータベースによって、ちょっと操作が違うようですが、基本公式サイトのを見ながらやって、最後はmt.cgiを起動させればアップグレードは完成できるようです。
» Movable Typeユーザー・マニュアル: 既存環境からのアップグレード
ただ、3.2から環境設定ファイルとして、mt.cfg に代わり、mt-config.cgi になっているらしいので、そこだけ注意。
終わってみれば、なんと綺麗なインターフェイス(?)。ちょっと画面が変わった部分もあるので、最初キョロキョロしたが、基本前より綺麗なのでOKOK(笑)
てな訳で、これからも『KOMOREBI||blog』をどうぞよろしくお願いします。
追伸:
『関連リンク』部分に追加しましたが、新たにココログで『ガクの食文化』たるブログを作りました。
(*´・д・)(・д・`*)ネー
何がテーマか・・と言えば、まぁ11月から一人暮らしを始めたわけですが、お金のないなりに、安くてお店を紹介していこうかなと、思いますよ。
これまで、数々のお店にお客として、はたまた時には宴の幹事としても、訪れたお店は数知れず(?)
そんな中で、ここは抑えとけ!ってお店は、どんどんご紹介していこうかと思います。
キッカケは・・・・
「ガクさんて、ホントいろいろなお店知ってるよね」って言われたのがキッカケです。
まぁ、ダテに舌は肥えてません[謎]
とりあえず、新宿・渋谷近辺が多いかと思いますが、何かの参考になってもらえれば幸いです。
もちろん、オススメ店の情報もお待ちしております。
» 『ガクの食文化』
投稿者 Manabu : 17:08 | コメント (0) | トラックバック
2005年12月16日
Z's not dead baby, Z's not dead
本日、もう1本・・・
2006年のホットになるかも?技術は・・・と、いうことでこんな記事をみつけた。
"Z's not dead baby, Z's not dead"
ひと言で言うならば、CSS の z-index とアルファ透明PNGのイメージをつかった位置決め技術だ。
著者はStuff and Nonsenseのクリエイティブディレクターでもあるアンディクラーク氏。
z-index そのものは前々からあったが、主流としてはあまり使われにくい CSS だったりするが、ブラウザのレンダリングなども良くなってきているので、もしかしたらヒットするのかもしれない。
とりあえず、押さえとして此処にも書き留めとこう。
» 24 ways: "Z's not dead baby, Z's not dead"
投稿者 Manabu : 11:53 | コメント (0) | トラックバック
CSS Nite vol.3 ・ IE7 のRSS feed アイコン
 昨日は、月に1度東京銀座にあるApple Store, Ginzaで行われる「CSS Nite」。
昨日は、月に1度東京銀座にあるApple Store, Ginzaで行われる「CSS Nite」。
今回は(株)ミツエーリンクスの木達さんがお話するということで、夕方から銀座にいってみた。
» CSS Nite
前半は主催者でもある(株)スイッチの鷹野 氏による「Dreamweaverテンプレートの活用」について、そして後半が、木達さんの「Web標準のススメ」だった。
前半は、実際に制作をするにあたって、「Dreamweaverのテンプレートと外部CSSで制作するといいですよー」という内容。
もちろん私も普段はDreamweaverテンプレートを活用しているので、おさらいの内容だったが、鷹野 氏のプレゼンのやり方に凄く興味をもった。とにかく話方がうまいんです。
普段(株)スイッチのメルマガ「DreamweaverではじめるWeb標準 〜XHTMLとCSSで構築するWebサイト」も読んでいて思ったのだが、「人に伝える」というのがめっちゃウマイ人だ。
後半は、Web標準の定義や歴史、今後の取り組み方法・ポイントなどをページ数がたくさんあった上に、時間が押しているにも関わらず、丁寧に話していた木達さん。かっこよかった。
でも終了後は、事前に宴があるお話をもらっていたので、そちらにも顔を出してきましたが・・・。
そっちはもっと凄かった。
 宴の参加者面々が、主催者:鷹野 氏をはじめ、木達さん、長谷川さん、森川さん、神森さん、そして益子 氏と、神々たる方ばかりじゃないですか・・・特に益子 氏は「Web標準の教科書―XHTMLとCSSでつくる“正しい”Webサイト」で、鷹野 氏は「できるクリエーター Flash 独習ナビ」でいつもお世話になっていて、ずっとお会いしたかったので昨晩は最高の夜だったです。
宴の参加者面々が、主催者:鷹野 氏をはじめ、木達さん、長谷川さん、森川さん、神森さん、そして益子 氏と、神々たる方ばかりじゃないですか・・・特に益子 氏は「Web標準の教科書―XHTMLとCSSでつくる“正しい”Webサイト」で、鷹野 氏は「できるクリエーター Flash 独習ナビ」でいつもお世話になっていて、ずっとお会いしたかったので昨晩は最高の夜だったです。
そんなオナカいっぱいで帰ってきた後、えむもじらで次期 IE7の RSS feed アイコンは Firefox と同じ共通のアイコンを採用することが決まりまったという情報を得た。IE以外でも、Opera と Konquerorのブラウザでも採用らしい。
いろいろ変わっていくんですねぇ
» Microsoft Team RSS Blog : The orange icon...
投稿者 Manabu : 11:38 | コメント (2) | トラックバック
2005年12月13日
Top 12 CSS Articles/Tricks of 2005
いつも見ている CSS Beauty
で、筆者の2005年 CSS ネタトップ12をやっている。
» CSS Beauty - SkillShare - My Top 12 CSS Articles/Tricks of 2005
あげているのは以下の12個
- Turning a list into a navigation bar
リストをナビゲーションバーに変えること - How To Clear Floats Without Structural Markup
構造上のマークアップなしでフロートをすっきりさせる方法 - A CSS styled table
テーブルと呼ばれるCSS - Generating Dynamic CSS with PHP
PHPでダイナミックなCSSを生み出すこと - A CSS Framework
1CSSフレームワーク - Avoiding classitis
classitisを避けること - Architecting CSS
CSSを設計すること - Creating a Star Rater using CSS
CSSを使っているStar Raterをつくること - Introducing the CSS3 Multi-Column Module
CSS3複数コラムモジュールを発表すること - In search of the One True Layout
One True Layoutを捜して - One clean HTML markup, many layouts
1つのきれいなHTMLマークアップ(多くのレイアウト) - PHP + CSS Dynamic Text Replacement (P+C DTR)
PHP + CSS動力テキスト置き換え(P+C DTR)
CSS を組むにも、構造化しっかりしていないで、単にオールCSSを記述する人が多かったり、id 主体ではなく class 主体で CSS を組もうとする人も多いので、この辺りの記事をまとめて読んで見てもらいたいです。
かという、このブログは何も手を入れてないので(汗)、来年は整備して綺麗にしていければなぁ、と思ってます。
とりあえず授業においても益子 氏の『Web標準の教科書―XHTMLとCSSでつくる“正しい”Webサイト』をオススメしてます。
 | Web標準の教科書―XHTMLとCSSでつくる“正しい”Webサイト 益子 貴寛 Amazonで詳しく見る by G-Tools |
投稿者 Manabu : 11:18 | コメント (0) | トラックバック
2005年12月09日
各ブラウザのスクリーンショット
WEB制作をしていると困るのが、各ブラウザでの確認。
特にWinの環境しかない人は、Mac環境をチェックするのが至難だったりする。
また、Winで困るのが、IEのバージョンによるチェックだったりするが、それはエミュレーターがあるので問題ないんですが、Mac環境だけはどーすることも出来なかった。
でも、どうやらこのサイトを使うと、各ブラウザのスクリーンショットを作ってくれるらしい。

» Browsershots
URLを登録すると、すぐには表示される・・・訳ではないみたい。
とりあえず、自分のサイトとか登録してみようかwww
del.icio.us では結構ブックマしてる人多いのね(苦笑)
投稿者 Manabu : 23:10 | コメント (0) | トラックバック
2005年09月02日
書籍『Bulletproof Web Design』
また久々に洋書を買ってみました。
今回は、以前 CSSBEAUTY で紹介されていた下記の本。
 | Bulletproof Web Design: Improving flexibility and protecting against worst-case scenarios with XHTML and CSS Dan Cederholm Amazonで詳しく見る by G-Tools |
柔軟性を改良して、XHTMLとCSSと共に最悪の事態から守りためのティップスなどを10項目にまとめた本になってます。
もちろん、英語です(笑)
私の場合は、英語の勉強もかねて読んでみるのが洋書の使い方。
だから、マスターするのに時間かかっちゃうんですが・・・(苦笑)
でも、やはり情報は海外からの方が、新鮮な情報が入ってくるし、考え方も違ったりするので、私は洋書好きです。
投稿者 Manabu : 12:02 | コメント (0) | トラックバック
2005年06月03日
デザイン本 『A Book Designed to Help』
スマトラ大地震後、チャリティのために作られたデザイン本で、掲載されてる内容もとても良いです。
デザイナーさんには、オススメの1冊です。
ちなみに、この『A Book Designed to Help』 のでダイジェストは、Designed to help で見ることが出来ます。
サイトも、CSSデザインだったりもします。
 | A Book Designed to Help R. Klanten B. Meyer Th Geiger Amazonで詳しく見る by G-Tools |
投稿者 Manabu : 15:01 | コメント (0) | トラックバック
2005年05月15日
プロがデザインした、CSSひな型と応用の本
昨夜、mixiの『CSSテクニック』の親睦会前に本屋にいったら、 すごーい!! |
内容は、段組のレイアウトから、ギャラリー型、ブログ型、フォーム、ショッピングカート用のひな型を応用術も含めて解説してくださってます。
結構、サンプルのデザイン見てガッカリする本って多いんですが、
この本はサンプルのデザインが松原さんや、押本さんなので、とてもキレイです。(嬉)
投稿者 Manabu : 16:43 | コメント (0) | トラックバック
2005年04月14日
CSSのおすすめ本
アマゾンで購入できるんですね・・・気づかなかった。
と、

『Web Standards Solutions』
英語苦手だけど、ゆっくり翻訳するかなw
投稿者 Manabu : 18:27 | コメント (0) | トラックバック
2005年01月31日
mixi の次にくるSNSは、
 mixiがついに、○十万人突破!と、取り上げられ、有料サービス(プレミアムサービス)が開始となった。
mixiがついに、○十万人突破!と、取り上げられ、有料サービス(プレミアムサービス)が開始となった。
だが中身の現状は、サーバー対策などがやっと少し解決してきた矢先に、アダルトサイトへの誘導内容とも思える会員が現れてくるなど、会員制が徐々になくなってきている。
そんな中で、我らが中野氏の率いるARK-Webが、クリエーター向けに新たなソーシャルを始めようとしている。
その名は、『Snippy(スニッピィ) http://snippy.jp/ 』。
もちろん、こちらも招待制なのだが、現在はβ版ということで開発者からの直接招待のみ参加できる仕組み。
中身のシステムとしては、「9zaku」のような感じで、素敵なサイトやクールなサイト、役に立つサイトなどを紹介するソーシャルネットと言ったら何となくイメージで伝わるだろうか?
普段自分がもってるブックマークを、みんなで自慢しあおう、というか、そんな感じなんですが、内輪のクリエーターだけなので、「クリエーターにとっての情報DB」の先駆けとなるのではないだろうか。
2004年12月12日
狐火 エクステンションに
最近、飛躍的にユーザー数をのばしはじめてきたMozilla のFireFox。
いつか作る人がいるんだろうなーと思っていたら、エクステンションを作ってる方が、やっぱりいらっしゃいました。
XUL で作成された 2ch ブラウザになるようです。
» 『bbs2chreader』 (http://bbs2ch.sourceforge.jp/)
 このエクステンションを導入すると、サイドバーに2chを呼び出すことが出来、そのまま中身を呼び出して読むことも可能です。
このエクステンションを導入すると、サイドバーに2chを呼び出すことが出来、そのまま中身を呼び出して読むことも可能です。
また、設定から起動時にスレッドを更新させることも可能です。
普段つかっている2ch用のブラウザもいいですが、切り替えなしで読めるなら、これはこれで良いのではないでしょうか?
雷鳥 1.0 日本語版も、12月下旬にはリリースされるそうなので、こちらも今後期待したいところです。
投稿者 Manabu : 02:16 | コメント (0) | トラックバック
2004年11月19日
Google翻訳をBookmarkletに
Googleが翻訳サービスのベータ版をはじめたようです。
ということで、さっそくBookmarkletを自分なりにつくってみました。
下記のアドレスをブックマークしてください。
» 英語サイトを日本語に翻訳[googleベータ]
意外にすっきりしたデザインなので、翻訳ツールとしてこれから使うかも。
投稿者 Manabu : 12:31 | コメント (0) | トラックバック
2004年10月21日
最近のコメントを掲載
今月の『WebDesigning 11月号』で記載されてもいますが、Blogに「最近のコメント」を追加してみました。
任意の場所に、下記の記載をすれば、そこが『タイトル』、『コメンター』、『日時』に変化され、リスト化されます。
<ul>
<MTEntries recently_commented_on="5" sort_order="ascend">
<li><a href="<$MTEntryPermalink$>"><$MTEntryTitle$></a><br />
<MTComments lastn="5">
»<$MTCommentAuthor$><a href="<$MTEntryPermalink$>#c<$MTCommentID$>">
at<$MTCommentDate format="%Y.%m.%d"$></a><br />
</MTCooments></li>
</MTEntries>
</ul>
デフォルトのデザインのままなので、コメント画面が見づらいのもあり・・・
自分用で見やすくしました。(笑)
#あまりコメント貰えないですけど・・・
<MTEntries recently_commented_on="5" sort_order="ascend">
「recently_commented_on="5"」は、コメントが投稿されたエントリーを幾つ表示するかを指定し、「sort_order="ascend"」で古い順に表示を指定しています。
その際、「recently_commented_on="5"」は、カテゴリーや日付のアーカイブでは機能しないので注意が必要です。
<$MTCommentDate format="%Y.%m.%d"$>
日付部分については、「%Y=年」、「%m=月」、「%d=日」となっています。
追加で指定できるformat属性は、以下のコードがあります。
| format属性値 | 意味 |
|---|---|
| %A | 曜日を保持で表示 |
| %a | 曜日を省略文字で表示(英表記のみ) |
| %B | 月を文字で表示 |
| %B | 月を省略文字で表示 |
| %d | 日を表示(「0」を追加して2桁表示可) |
| %e | 日を表示(スペースで2桁表示可) |
| %H | 時間を表示(24時間表記) |
| %I | 時間を表示(12時間表記) |
| %j | 年始めからの日数表示 |
| %k | 時間表記(24時間表記) |
| %l | 時間表記(12時間表記) |
| %m | 月を表示 |
| %M | 分を表示 |
| %p | 「AM」もしくは「PM」を表示 |
| %S | 秒を表示 |
| %x | 日付部分だけを標準の形式で表示 |
| %y | 年を2桁表で示 |
| %Y | 年を4桁で表記 |
英語表記は「language="en"」、日本語にする場合は「Language="ja"」にすればよい。
2004年09月02日
ペンギンバットシリーズ(YetiSports)Ver.6「BIGWAVE」
ちょっと情報が遅れてしまいました。
何故かリンクがなく、ゲームが出来なかった。(汗)
さて、恒例のペンギンバットシリーズ(YetiSports)も第6弾となりました。
今回は、太平洋で波にのってサーフィンをします。
キーボードの左右だけなんですが、これがまた難しい。(汗)
» 第6弾「BIGWAVE」
» YETI SPORTS
上手く「←」と「→」で、上下左右に動いて、ペンギンをでタッチ、ハイジャンプできると得点が取れます。
付け加えて、ジャンプ後に回転が入ると、追加点があります。
画面の下の方から、回転させてスピードつけた上で、波の上にいくと結構ハイジャンプ出来きるようですが、意外に難しいです。
時間がなくなるにつれて、波が小さくなるので気をつけましょう。
私は、18、000点くらいまでしか行かない・・・(汗)
でも、多少なら画面から消えてしまっても、戻ってこれます。
さて、この際に第1弾からも遊んでみませんか?
投稿者 Manabu : 00:41 | コメント (0) | トラックバック
2004年09月01日
Google、News検索開始
いつもお世話になっているGoogle(www.google.co.jp)で、日本語版のNews検索が開始されたようです。
RSS配信・・・・は、ないようですね。
» 日経プレスリリース記事
» Google

一応、600以上の日本語ニュースソースからの検索と表示を実現、としてますが、普段から結構検索すると最初にNewsが当たったりするから、どう使いこなすかが見えない。
毎日新聞サイトに行く必要はなくなるかもしれないが、見難いのがマイナス点。
Yahoo!対策ですな・・・。
あー、私はどちらかというと、テキスト版の方が見やすいかも。(笑)
音声ブラウザ用か、と思いきや・・・、
見出しタグ1つもないやんか!!
更新された時間とか、何処からのニュースなのかがちゃんと書かれてるのに、肝心な文章構造が出来てない。
全然アクセシブルじゃないからダメダメやん。
自動生成だからか、ソースも凄いし、bタグとか普通にあるし。違う意味で凄い
投稿者 Manabu : 14:39 | コメント (2) | トラックバック
2004年08月25日
Service Pack 2 間もなく自動アップデート開始
何かと曰く付きの Service Pack 2 (以後:SP2)が、25日から自動アップデータ開始になるという。
» Itmedia8/24
既に、大手企業ではSP2に対する関連情報を発表して、それがMicrosoftサイトに一覧になっているので、ご自分のメーカーを一度目にしておくといいだろう。
» 各メーカー別 Windows XP Service Pack 2 関連情報
他にもMicrosoft社は、Windows XP Service Pack 2 のインストール後、一部のプログラムが動作を停止しているように見えるアプリケーションについても説明しているので、こちらも目を一度通しておくといいだろう。
» Windows XP Service Pack 2 のインストール後、一部のプログラムが動作を停止しているように見える
この、SP2言えば、大口顧客でもあるIBMが、社内宛に「SP2を互換性テストが実施されるまで、SP2をダウンロードしないように」と指示するという話が有名だ。
実際、SP2を導入することで、Norton AntiVirusが有効化されて最新のものに更新された後でも、Windows Security Centerは同アプリケーションの状況を誤って表示するという報告もあるそうだ。
確かに過去の問題解決という意味では進歩したが、でも完全なセキュリティになる訳ではないので、すぐにインストールをすぐせず、セキュリティソフトで今まで通り守ってもらうのが一番いいんじゃないだろうか。
ちなみに、Microsoftは約2週間前SP2のネットワークインストールパッケージをリリースし、その翌日には、SP2のダウンロードとインストールを120日間延期するようWindowsレジストリキーをセットできるツールをリリースしているみたいだ。
» Itmedia8/13
投稿者 Manabu : 13:00 | コメント (0) | トラックバック
2004年08月19日
Ylympics
恒例のイエティースポーツが、オリンピックですよ。(笑)
その名も「YLYMPICS」です。
これまでの1弾~5弾の総合点数で競い合います。
» YETISPORTS YLYMPICS
» すぐ遊んでみる















