2006年05月08日
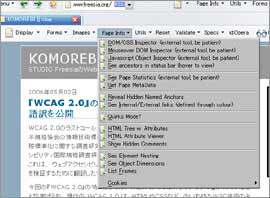
Opera用 Web Developer Toolbar と Menu
CSS Beauty経由です。
Opera用の Web Developer Toolbar と Menu についての記事が掲載されていたので、早速DLしてみた。
≫Opera Browser Wiki :: Web Developer Toolbar & Menu for Opera

これまでIE用にはWeb Accessibility Toolbar、Firefox用にWeb Developer があったがOpera用のWeb Developerは初めてなのではないだろうか。
ちょこっと触ってみたところ、基本ツールはJavaScriptなので他のWeb Developer同様Bookmarkletボタンと考えていい。ただご親切に「Reset」ボタンが付いている。
残念ながら私がよく使う、タグのブロック要素を枠でかこったりすることは出来ないみたいだが、 DOM/CSS Inspector や、Mouseover DOM Inspectprが 標準装備されているので、以外にOperaのCSS設計に手惑う(?)設計屋さんは、これら機能でチェックが出来る。
詳しくい機能内容は、Opera Browser Wikiにウェブ開発、確認サービスと標準へのリンクとともに機能をまとめられているので、参考にしてみるといい。
OperaでどこまでWeb Developerをつかうか判らないが、意外にあるだけでもいざっという時に役に立つので、入れておいて損はないんではないだろうか。
投稿者 Manabu : 10:41 | コメント (0) | トラックバック
2006年04月29日
IE7 のCSSハックはこれ
デイビッドハモンド(David Hammond)氏のブログで、早速IE7とそれ以外とでのCSS ハックについての記事がでた。
» Easy CSS hacks for IE7 - Nano See, Nano Do
その記事を読んでいくと、現在確認できるハックも IE 7特有の曖昧な解釈があり、以下のように分ける方法を公開している。
ただ、いずれも時期バージョンでCSSのレンダリングが解決される可能性があるので、そこは考慮して使うよう記載があるので把握はして使おう。
- IE 6 と それ以前
- * html { }
- IE 7 と それ以前
- *:first-child+html { } * html { }
- IE 7 のみ
- *:first-child+html { }
- IE 7 と モダンブラウザのみ
- html>body {}
- 最新のブラウザのみ (ただし IE 7 以外)
- html>/**/body { }
- Opera 9 と それ以前
- html:first-child { }
最終的に、いずれも「 *html 」に関するものだ。
IEハックといえば、これまで「 !important 」がよく使われてたと思うが、IE 7では解釈が改善されているので、IE 7を考慮させていくには 「IEの条件コメント」とあわせて上手くつかうのが最善だろう。これはデイビッドハモンド氏のこのブログにも記載されている。
上記以外にも、「 >body 」による不明なセレクタを正しいと解釈したりと、子セレクタとの組み合わせ時の解釈違いについても記載されている。
先日、IE 7ベータ2も一般化公開したわけなので、そろそろ見据えておく必要もあるだろう。
とりあえず、英語が苦手なのを無理やり読んでいるので、読み間違えてたら教えてください。(汗) もう少し詳しく読んでからまた、追記します。
ひとまず、自分も試してみたいとね・・・。
【追記】
匿名で「MacIEにもスタイルは適応されてしまう」というのを頂戴しましたが、
MacIE対応は、すでに現実的じゃないという話で、
最近じゃ皆さんは、”Escaped Comment End”をつかって、CSSの読み込み、もしくは、CSSファイルそのものを読み込ませないようにしてるんじゃないでしょうか?
もうダウンロードもサポートも終了してしまいましたし、どこまで後方互換を視野にいれるかはクライアントとの折り合いにもなってくるでしょう。
このエントリーの後半にも書いてますが、私はハックは極力しようしないで制作したい派ですので、
どちらかと言えば、
”Conditional Comments”を上手く利用した対応を中心に、設計する方が予算にみあった制作にも思えます。
いや設計者によって違うかもしれないですが・・・。
ただし、クライアントがMacIE対応を求める場合は、
何が出来る出来ないを明確にした上に、それなりの費用をいただく上で考えますが・・・
【追記:2007.02.22】
一部記述修正と、Opera用のも記述しました。
さて、一部サイトでも記述されていましたが、Conditional Commentsをつかってサイト制作をし際、スタンドアローンのIEでは、[if IE]でないと読み込まない等があります。
原因は分からないですが、そのパソコンに入っているIEの最新版のレンダリングで影響を受けてしまうようです。
また、IE7を一度入れてしまうと、IE6に戻してもIE7のレンダリングをIE6が一部解釈するようなこともあるようです。(うちでは、IE7を一度いれてしまうと、[if IE 6]も解釈できなかったです。
なので、ひとまず制作のときは[if IE]で制作して、最後に[if lt IE 7]などに置換した方が良さそうです。IE7入れてしまった人は、純正IE6状態のパソコンで確認が必要です。
投稿者 Manabu : 13:23 | コメント (0) | トラックバック
2006年04月25日
PSPブラウザでFlashが動いた!
早朝のエントリーにも書きましたが、PSPブラウザでFlashがついに動くことになったですよ。
既に、
14時ちょい前にチェックをしたら、PSPの最新アップデータファイルがDL出来るようになってました。
» PlayStation.com(Japan)|PSP®「プレイステーション・ポータブル」情報
で、早速Flashが動いてるサイトをひらいてみました。
お気に入りの”つまみちゃん”ページ。www

ちょっとカクカクしますが、動いたー!
(ノ゚∀゚)八(゚∀゚ )ノイエーイ
このFlashは、6みたいです。
Flashオンリーサイトとかはどうなるんだろうか・・・
まだ未確認。
でも、これで少しPSPの関連サイトも幅が広がりますね。
 | PSP「プレイステーション・ポータブル」ギガパック セラミック・ホワイト Amazonで詳しく見る by G-Tools |
投稿者 Manabu : 16:17 | コメント (0) | トラックバック
PSPブラウザ、Flash対応に!
ついに、PSPのブラウザが Flashに対応することになった!
まだ先の話だと思っていたが、4月25日14時頃更新されるバージョン2.70で、正式にサポートすることが決定された。
» PlayStation.com(Japan)|PSP®「プレイステーション・ポータブル」情報
残念ながら対応は、Flash Player 6だが、これで実質的に動画コンテンツがPSP上で動くことになる。
主に、ゲーム関連サイトでPSP向けWebサイトが公開されてきたが、これからは少しこちらの関連サイトも増えていくのではないだろうか。
それ以外にも、これまれ不評だったストリーミング型のRSSチャンネル(Podcast)も、メモリスティックDUOに保存してオフライン状態でも聞けるようになる。
設定する量も設定できるほかに、古いコンテンツから自動的に消える機能もついているので、やっと使い道ができるようになったのじゃないだろうか。
投稿者 Manabu : 05:02 | コメント (0) | トラックバック
2006年04月24日
PSPブラウザのフォントサイズ指定
今やっている案件で、次の指示待ちまで何もやることがないのでPSP向けのサイト制作をしていたところ、CSSを用いてフィントサイズ指定するにあたって疑問点があったので、フォントサイズをひと通り並べて表示してみた。
PSPのブラウザエンジンは、モバイル系によく使われている「NetFront」だが、今まで調べたこともなかったのでちょっと面白い結果が出た。
「NetFont」は、元々仕様がHTML4.01、XHTML1.1(含Mobile Profile)で、CSSは、CSS1および2の一部ということなのだが。実際並べてみよう。
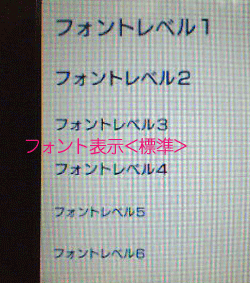
まずは、「標準サイズ」表示の段階での見出し要素(h1~h6)は、以下の通りになった。
ちなに、PSP環境は、初代PSPでシステムバージョン 2.60。

見出し要素では、h3とh4要素と、h5とh6要素は同じフォントサイズのようだ。
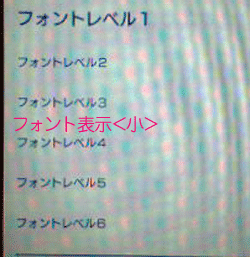
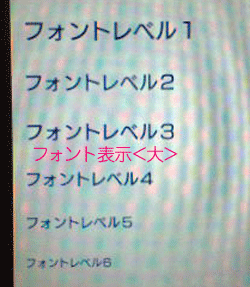
じゃ、PSP画面上でフォントサイズを変えてみたところ、次のようになった。
どうやら、フォントサイズを「小」にすると、PSPでの表示はh1要素以外は全て同じフォントサイズのようだ。
逆に、フォントサイズを「大」にしてみると、今度はh2とh3要素が同じフォントサイズのようだ。


じゃ、CSSでフォントサイズをそれぞれ指定したらどうだろうか。
すいません、CSSファイル側をアップし忘れていただけなので、フォントサイズが変わらない。と最初に書いたのは、間違いです。
CSSを使った検証は改めて書き直します・・・
最近、小さくPSPブラウザのサイトが少しずつ増えているようだが、近くFlash Playerプラグインが登場するということなので、面白いことも出来るようになるんじゃないだろうか。制作関係者としては、Flash Liteが対応・・・で終わってしまったら淋しいかな。
 | PSP Hacks (Hacks) C. K., III Sample Amazonで詳しく見る by G-Tools |
 | PSP「プレイステーション・ポータブル」ギガパック セラミック・ホワイト Amazonで詳しく見る by G-Tools |