
ちょこちょこ質問をもらうのでブログ記事にしとく。
ここ最近、ソーシャルメディアが人気になった為にブログにソーシャルボタンを設置するのが流行っているが、実際にどのように貼りつければいいのか?という問だが、1つ1つ貼り付けるのもいいが、記事毎に対応させたい、などはちょっと設置が面倒だったりするものだ。
そこで初心者でも簡単に置くことができるサービスがある。
今回と次回で2つ紹介しようと思うが、今回は「zenback」というサービスだ。
» zenbackであなたのブログに全てのフィードバックを。

上記のようなモノを簡単に自分のブログに設置して、ソーシャルについでに拡散してもらおうじゃないか。
Facebookなどは、コメントがそのままウォールに反映してくれる。
zenbackに必要なのは、運営しているブログなどの「URL」と、「メールアドレス」があればOK

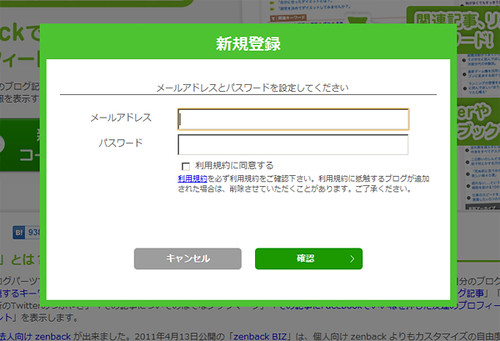
zenback にまずログインをしたら、右上にある「新規登録」をクリックしよう。

まずは、zenback に自分のアカウントを作成しよう。
ここでIDを作成しておくと、複数のブログも1つのIDで管理することが出来るので、複数サイトをもっている管理者にも優しい。

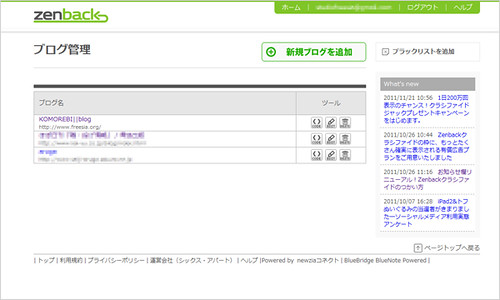
登録が終わりログインをすると、登録しているブログ一覧が出るようになっている。
#初期ログイン時には一覧に何もない。

まずは、ブログを登録しよう。
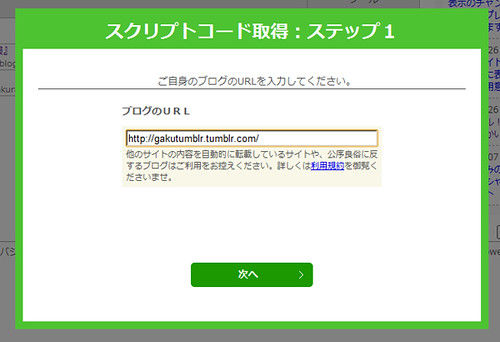
ブログなどのURLのURLを「ブログのURL」に入力して、「次へ」をクリックする。
筆者は、自分のTumblrページを入力してみる。

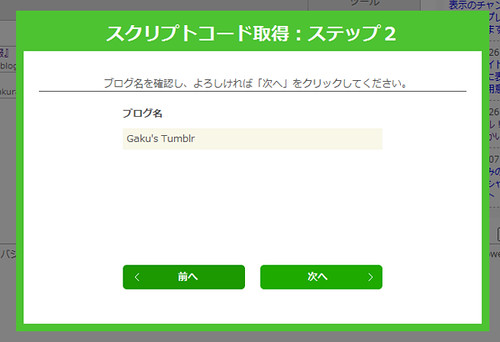
すると自動的に入力したURL先のTitleタグ部分を読み取ってくれる。
そしたら「次へ」をクリックしよう。

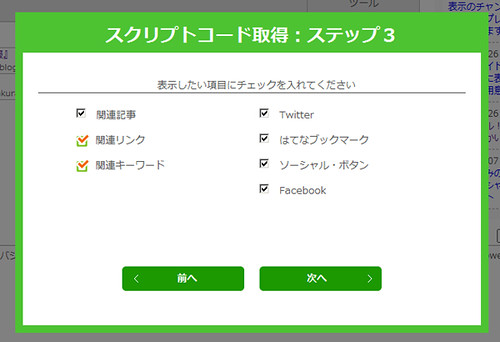
次に、どれを設置時に表示させたいかのチェック項目が表示される。
普段自分が使っている/使っていないに関わらず、読み手がどれでも拡散できるように基本は全部チェックマークを入れておこう。
そこまで出来たら「次へ」をクリックする。

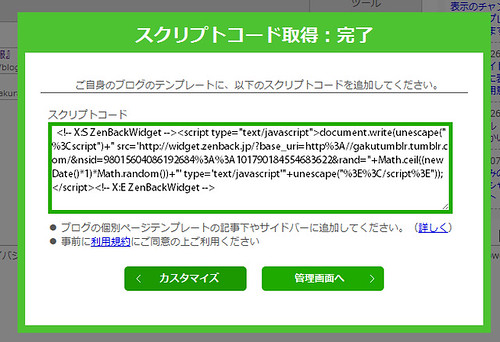
すると、zenbackの「スクリプトコード」が表示されるので、これをコピーしておこう。
忘れてしまっても、再び呼び出すことができるので心配はいらない。
ここまで出来たら「管理画面へ」をクリックして一覧に戻ろう。

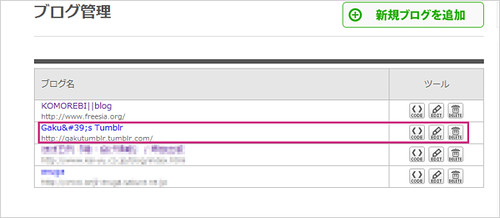
特に問題なく終われば、管理画面のトップに登録したブログが表示される筈だ。
更に2つ3つと登録する場合は、「新規ブログを追加」から、同じ手順で一覧を増やしていこう。

あとは、先程コピーした「スクリプトコード」を、ブログのソースコードで表示させたい位置に貼りつけてあげれば終了だ。
至って簡単にソーシャルボタンなどを設置できてしまった。
実際、zenbackの表示結果などを確認してみて、順番などを変更したい場合はもう一度管理者画面に移動して「edit」ボタンをクリックしよう。

「edit」ボタンをクリックすると、表示させるソーシャルメディアなどの順番や、関連記事などの表示数など細かいカスタマイズ画面が現れる。
ここで、「私はTwitterが一番上」や「Facebookでのコメントは10件表示させよう」という細かい調整が可能なので、自分の好みでやってみよう。

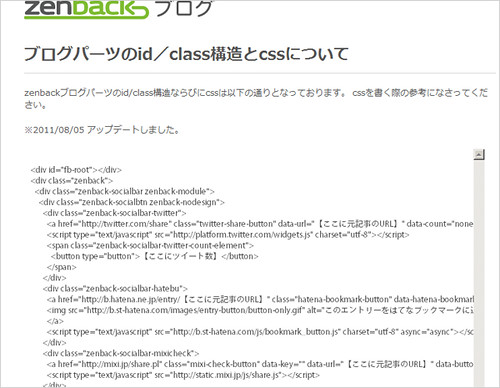
ちなみにこのカスタマイズ画面の一番下にある「カスタムCSS」の"ブログパーツのid/class構造について"をクリックすると、実際に読み込んだ際に表示されるHTMLが表示される。
HTMLやCSSの知識がある人は、表示後の更に細かい表示を心ゆくまで好みにいじることも可能だ。

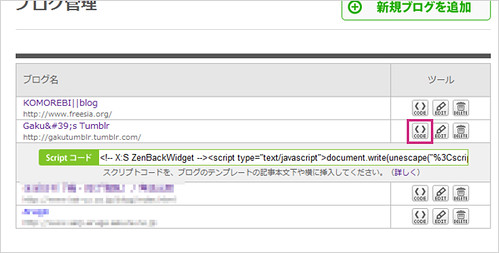
最後に、zenbackの貼り付けるスクリプトコードを忘れてしまったリした場合は、一覧画面の「Code」ボタンをクリックしてみよう。
すると再びスクリプトコードが現れるので、これを再びコピーして、HTMLに貼りつければいい。
最近では、Twitterから一行宣伝を入れることも可能になったようで、誰かのブログに自分の宣伝を表示させることも出来る。
もちろん実際にどこまで閲覧されているかは不明だがアプローチ方法が増えることには間違いない。
ただ、ちょっと邪魔な部分を非表示させたい気持ちがあるが、肝心なものは削除することができない。
その辺りは、無料で簡単に設置できる手軽さを考えた場合、致し方ないのかもしれないので、どーしても要らない部分を非表示にさせたい場合は、先ほどの"ブログパーツのid/class構造について"を利用して、CSSで無理やり非表示にするなどがいいかもしれない。
次は、もっと本当にソーシャルボタンだけを小さく載せたい人向けの簡単ソーシャルボタンサービスをしよう。







コメントする